[나눔] 티스토리 스킨 63 v1.0
나눔 스킨 주의 사항
- 카피라이트를 무단으로 삭제하여 사용하신 분이 발견 될 경우 시정 요청 드리며, 수 일내 시정되지 않을 경우 해당 스킨은 나눔을 종료합니다.
- 나눔 스킨은 차후 업데이트 하지 않습니다.
- 나눔 스킨은 수정 문의에 답변 드리지 않습니다.
- 사용 전 아래 URL에서 스킨 사용 조건을 읽어주세요!
티스토리 스킨 판매 + 커미션 안내 (21.08~)
공통 안내 스킨 구입 스킨 구입 + 수정 의뢰(휴식) 주문 제작(휴식) 구입 후 수정 의뢰(휴식) 스킨 구입 후, 커미션 이후 문의 방법 안내 FAQ - 스킨 관련 FAQ - 구입 / 변경 / 재다운로드 관련 티스토
sweet-myo.tistory.com
다운로드 및 스킨 상세 안내
https://sweet-myo.tistory.com/935
스킨 설치, 적용, 기본 설정
스킨 설치, 적용, 기본 설정
카테고리 관리
[관리 > 콘텐츠 - 카테고리 관리 > 생성된 카테고리 각각 마우스 오버 > 관리]

- 공개 설정 - 카테고리 공개 여부 설정
- 목록 스타일 - 해당 카테고리의 목록 형태 설정 (카테고리 각각 목록 스타일을 다르게 적용)
- 대표 이미지 - 미지원
- 카테고리 소개 - 미지원
- 하위 카테고리에 함께 적용합니다 - 서브 카테고리가 있는 경우 일괄 적용합니다.
기능 안내
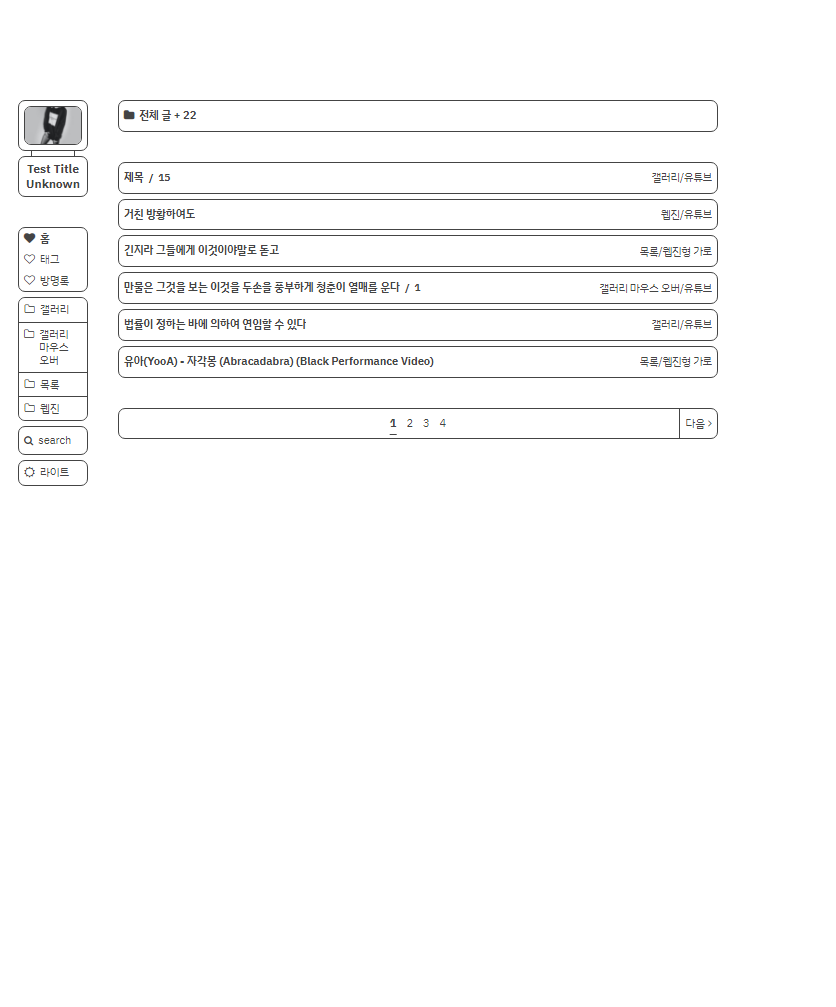
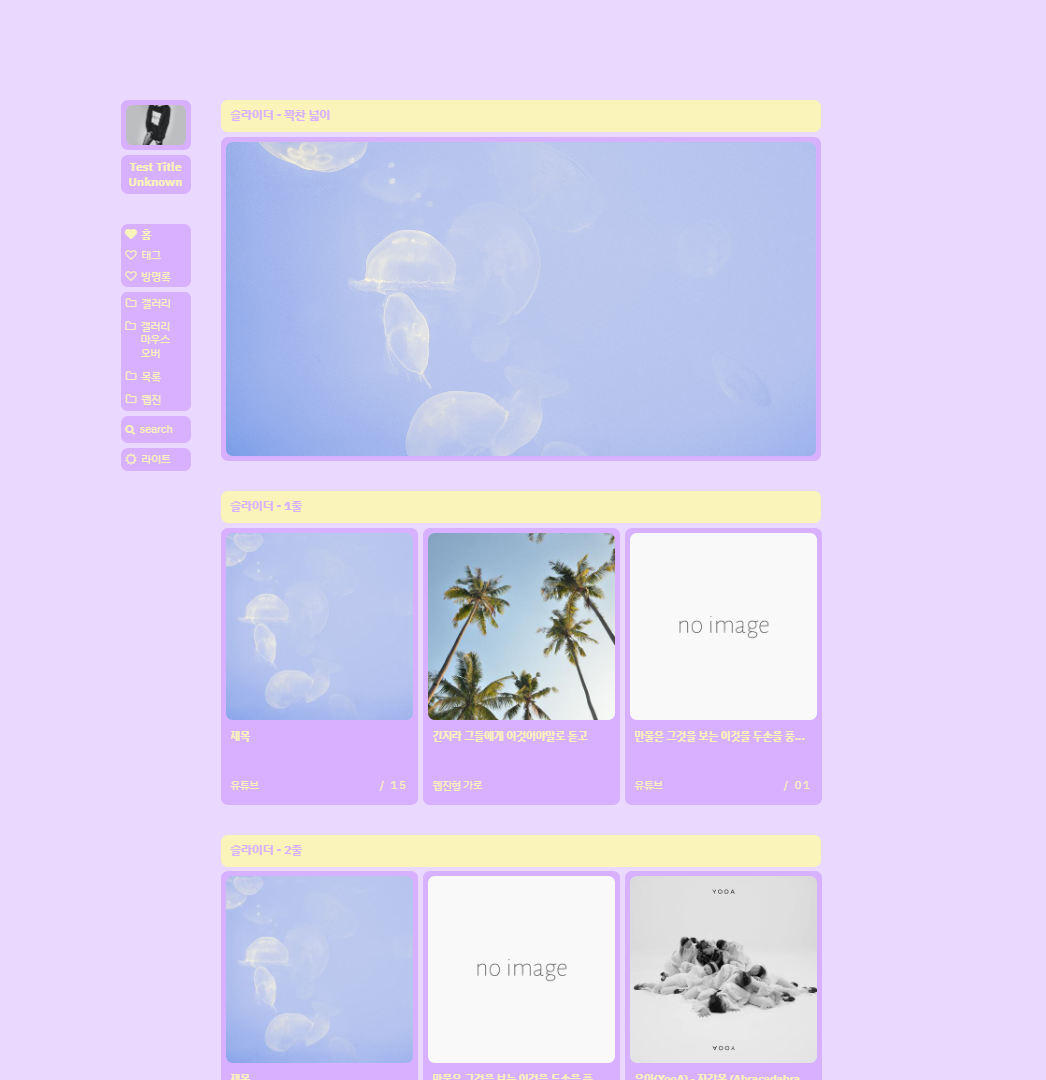
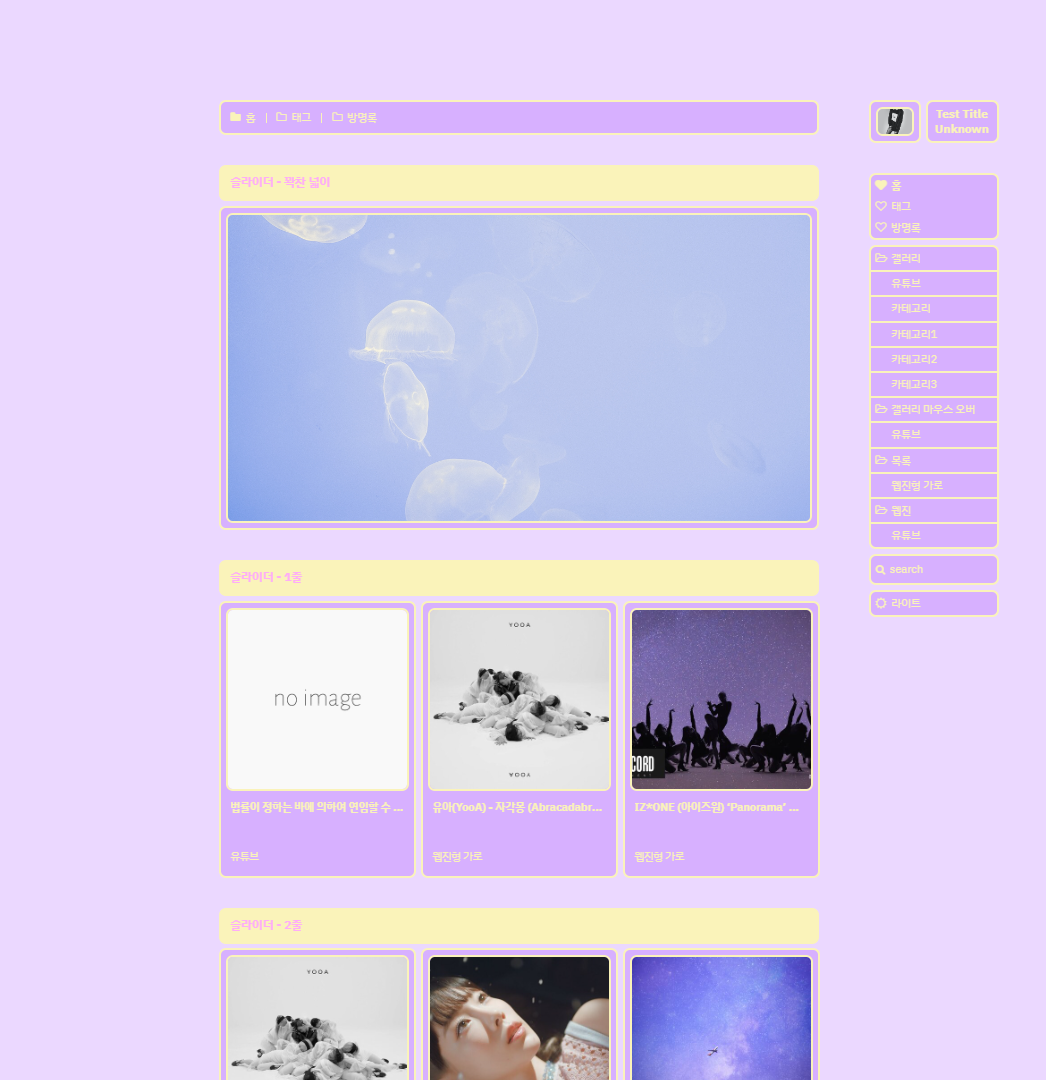
목록 형태


스킨 옵션

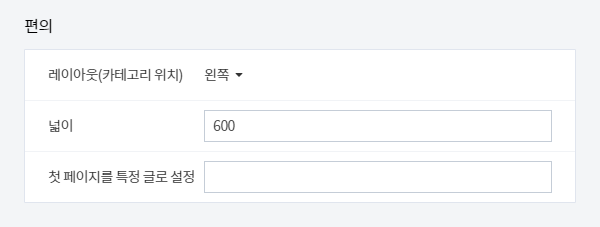
레이아웃(카테고리 위치)
카테고리 위치를 왼쪽 또는 오른쪽으로 변경합니다.
넓이
메인(본문) 영역의 넓이를 설정합니다.
첫 페이지를 특정 글로 설정
티스토리에 접속 시 가장 첫 화면을 특정 페이지로 보여주고 싶은 경우 설정합니다.
커버와 중복해 사용할 수 없으며, 입력하지 않을 경우 이 기능은 off 됩니다.
네이버 웹마스터 도구에 등록을 하셨다면 리디렉션으로 인지하여 검색 결과에 좋지 않은 결과를 줄 수 있습니다.
예시 )
- 공지 게시판 - https://sweet-myo.tistory.com/notice → notice 입력
- 공지 게시판의 특정 글 - https://sweet-myo.tistory.com/notice/3 → notice/3 입력
- 특정 글 - https://sweet-myo.tistory.com/356 → 356 입력

마우스 커서
이미지 파일을 마우스로 설정할 수 있습니다.
32x32 사이즈 이하의 gif, png 파일을 권장합니다.
다른 파일 확장자일 경우 아래 사이트에서 png 파일로 변환 후 업로드하세요.
PNG 변환기 — Convertio
PNG 변환기 파일을 온라인에서 png에서 변환하거나 png로 변환하세요 PNG 변환 품질 평가 4.6 (1,004,702 표) 의견을 제공하려면 1 개 이상의 파일을 변환하여 다운로드해야합니다.!
convertio.co
배경 이미지
스킨의 배경을 이미지로 설정합니다.
작은 이미지를 패턴으로 사용하길 원하는 경우 아래 안내를 따라 CSS를 수정합니다.
body {
-webkit-background-size: cover; /* 삭제 */
-moz-background-size: cover; /* 삭제 */
-o-background-size: cover; /* 삭제 */
background-size: cover; /* 삭제 */
background-position: center; /* 삭제 */
background-attachment: fixed; /* 삭제 */
background-repeat: no-repeat; /* 삭제 */
background-color: var(--bg);
cursor: default;
}
색상
스킨의 색상을 설정합니다.
투명도를 지정하길 원한다면 #??????의 뒤에 00 ~ FF를 더 붙여 설정하면 투명도가 설정됩니다.
예시) #FFFFFF00 - 투명 / #FFFFFF40 - 투명도 25% / #FFFFFF80 - 투명도 50% / #FFFFFFBF - 투명도 75% / #FFFFFFFF - 불투명(생략 가능)
스킨 기본색
- 배경색 - #FFFFFF
- 기본 폰트 색상 - #444444
- 포인트 색상 - FFFFFF
- 테두리 색상 - #444444
- 테두리 안 색상 - #FFFFFF
색상 코드 만들기
See the Pen iro.js demo by James Daniel (@rakujira) on CodePen.
sweet-myo.tistory.com
테두리 굵기
테두리(Border)의 굵기를 설정합니다.
너무 굵은 사이즈는 권장하지 않으며 테두리를 없애고 싶을 경우 0이 아닌 공란으로 비워두세요


부드러운 스크롤
마우스 휠을 이용해 스크롤할 때 부드럽게 멈추도록 설정합니다.
부드러운 화면 전환
화면이 전환될 때 자연스럽게 페이드 아웃, 페이드 인 됩니다.
- 없음 - 화면 전환 효과를 제거합니다.
장점 : 가장 빠르게 화면이 보여집니다.
단점 : 스크립트로 인해 스킨이 변경되는 과정이 눈에 보일 수 있으니 가급적 on으로 설정할 것을 권장 - 특정시간 - 화면 전환 효과는 적용하되 로딩이 다 되지 않아도 일정 시간만 되면 보여집니다.
장점 : 빠르게 화면이 보여집니다.
단점 : 로딩이 끝나지 않은 부분이 있다면 변경되는 과정이 눈에 보일 수 있습니다. - 로딩 - 로딩이 끝나야 화면 전환 효과가 사라집니다.
장점 : 변경되는 과정이 눈에 보이지 않으며 완벽한 상태일 때 보여지게 됩니다.
단점 : 로딩이 끝나야 화면이 보여지기 때문에 경우에 따라 느리다고 느껴질 수 있습니다.
사실상 기준을 무엇으로 두느냐의 차이여서 특정 시간과 로딩의 로딩 시간은 차이가 없습니다.

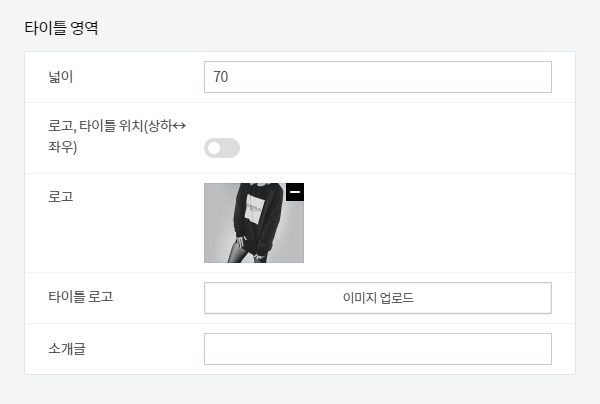
넓이
타이틀 영역의 넓이를 설정합니다.
여기서 설정한 값이 카테고리 영역 전체의 넓이가 됩니다.
로고, 타이틀 위치(상하↔좌우)
블로그 이름의 위치를 로고의 오른쪽에 둘 것인지, 아래 쪽에 둘 것인지를 설정합니다.
좌우로 변경할 경우 블로그 이름의 길이에 따라 바로 위 넓이 옵션에서 길이를 수정할 것을 권장합니다.

로고
텍스트로 된 블로그 이름을 이미지로 변경합니다.
투명화된 png파일을 권장합니다.
소개글
타이틀 하단에 소개글이나 적고 싶은 글을 설정합니다.


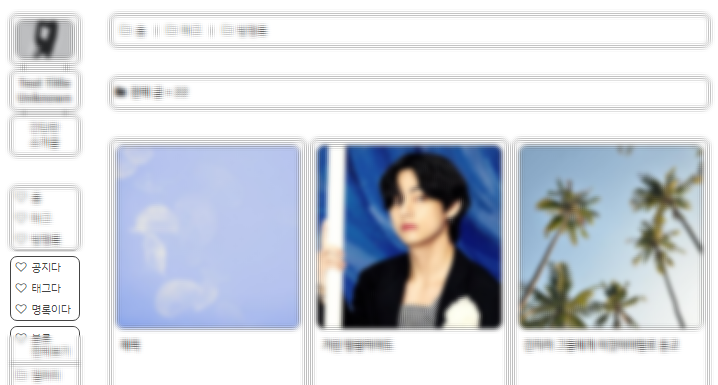
카테고리 조합
카테고리 메뉴 방식을 설정합니다.
- 메뉴
홈, 태그, 방명록이 기본 설정. 원하는 카테고리만 보이도록 설정 및 수정 가능, 서브 카테고리 불가
[관리 > 꾸미기 - 메뉴]에서 수동 설정 - 카테고리
[관리 > 콘텐츠 - 카테고리 관리]에서 설정한 카테고리 자동 적용, 서브 카테고리 가능 - 메뉴 + 카테고리
두 가지를 함께 사용
본문 영역 상단 메뉴
본문 영역 상단에 메뉴를 설정합니다.
[ 카테고리 조합 ] 에서 메뉴 또는 메뉴 + 카테고리로 사용시 동일한 내용으로 적용 됩니다.
- 홈, 태그, 방명록이 기본 설정. 원하는 카테고리만 보이도록 설정 및 수정 가능, 서브 카테고리 불가
[관리 > 꾸미기 - 메뉴]에서 수동 설정

모두 보기
전체 글 목록을 한 번에 모아 보는 메뉴를 설정합니다.
[ 카테고리 조합 ]에서 카테고리 또는 메뉴 + 카테고리로 설정 되어있어야 사용 가능합니다.
📣이름 변경
[관리 > 콘텐츠 - 카테고리 관리 > 분류 전체보기(또는 카테고리 관리의 회색 영역에서 가장 상위에 있는 부분) 마우스 오버 > 수정]
서브 카테고리 모두 보기(PC)
서브 카테고리의 부모인 메인 카테고리도 하나의 카테고리 메뉴이기 때문에 이를 클릭 시 서브 카테고리 노출이 아닌 해당 카테고리로 들어가지는 문제가 있어 이를 제거 후 서브 카테고리의 상단에 부모 카테고리를 추가하여 부모 카테고리의 글과 서브 카테고리의 글을 모두 볼 수 있도록 하는 옵션입니다.
적용 해제 시 부모 카테고리 클릭은 마찬가지로 되지 않으며, 서브 카테고리의 상단에 추가되지 않도록 설정됩니다.
[ 카테고리 조합 ]에서 카테고리 또는 메뉴 + 카테고리로 설정 되어있어야 사용 가능합니다.
서브 카테고리 접기
하위 카테고리가 있는 경우 아래로 나열 (OFF)또는 접어서 옆으로(ON) 나열합니다.
[ 카테고리 조합 ]에서 카테고리 또는 메뉴 + 카테고리로 설정 되어있어야 사용 가능합니다.
새 글 아이콘
[ 관리 > 콘텐츠 - 카테고리 관리 > 카테고리에 새 글 발행 여부를 [ 표시합니다 ] ]를 설정을 꼬옥 하셔야 하고,
기본으로 설정된 아이콘의 변경을 원하는 경우 Themify / FontAwesome 중에서 원하는 아이콘을 찾아 <i class="아이콘이름"></i> 와 같은 식으로 입력하거나,
이미지인 경우 <img src="이미지url" alt="새글아이콘"> 이러한 형식으로 입력합니다.
이미지로 입력할 경우 반드시 콩알만치 작은 이미지를 넣어줘야 스킨이 틀어지지 않습니다.
Font Awesome Icons
Get 1535 icons right now with FA Free, plus another 7020 icons with Pro, which also gets you another 53 icon category packs as we finish them! Our all-new SVG with JavaScript gives you all the power of SVG without the usual hassle. Ligatures for easier des
fontawesome.com
Themify Icons - 320+ Free Icons For Web Design & Apps
A complete set of icons for use in web design and apps, consisting of 320+ pixel-perfect, hand-crafted icons that draw inspiration from Apple iOS 7.
themify.me
공지 게시판, 방명록, 태그 클라우드 이름
카테고리에 표시될 이름을 지정합니다.
입력하지 않을 경우 나타나지 않습니다.
📣 [ 카테고리 조합 ] 에서 메뉴를 사용하지 않거나, 메뉴와 별도로 적용 원할 시 사용하면 좋습니다.


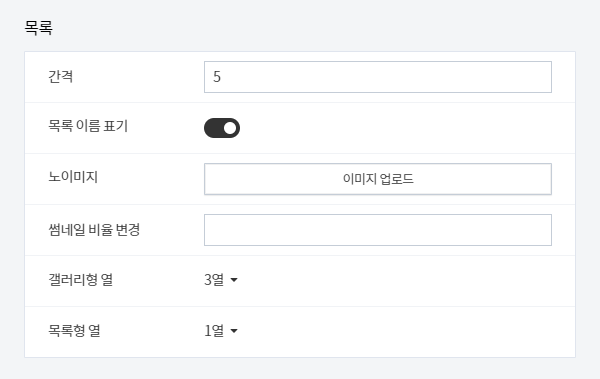
간격
썸네일 사이의 간격을 조절합니다.
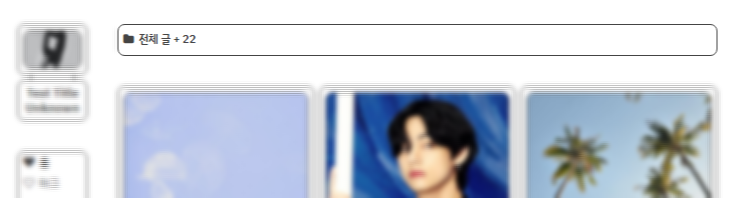
목록 이름 표기
목록 상단에 해당 카테고리 이름과 글 갯수를 표기합니다.

노이미지
이미지가 첨부되지 않은 글의 미리 보기 이미지(썸네일)를 변경합니다.
썸네일 비율 변경
스킨의 넓이를 늘리거나 줄여서 썸네일이 깨져보일 때, 움짤 플레이 속도가 너무 짧을 때 이곳을 통해 썸네일의 사이즈를 원하는 사이즈로 조절하면 개선되며 모든 목록에 일괄 적용 됩니다.이 외 비율을 변경하거나 썸네일의 원본 비율로 보여지길 원할 경우에도 여기서 직접 원하는 수치로 설정하면 됩니다.
웹진 가로형은 1:1 사이즈로 고정되어 있으며 변경을 원하는 경우 아래 소스를 참고해 CSS에서 직접 수정하세요.
.myo_web.horizontal .item .thumbox .thumbnail {
padding-top: 100%;
}- 썸네일 상세 안내 : https://sweet-myo.tistory.com/815
~~~형 열
한 줄에 표시할 수 있는 목록 개수를 설정합니다.
커버, 목록형 공지와 함께 일괄 적용됩니다.

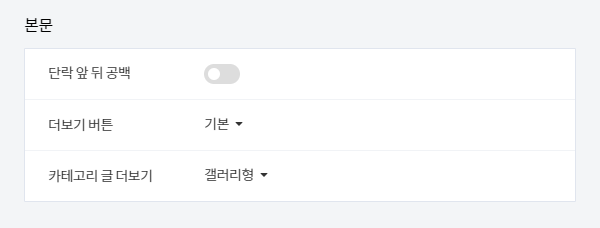
단락 앞 뒤 공백
문단에 상하 여백을 줍니다.
더보기 버튼
새 에디터의 더보기(접은글) 버튼의 개별 이름이 없어 불편함을 개선하기 위한 옵션입니다.
PC, 모바일 웹에서만 적용되며, 티스토리 어플, 티스토리 제공 모바일 웹에서는 적용되지 않습니다.
- 반자동 - html 모드에서 [data-text-more="더보기"]에서 더보기 이름을 직접 설정하면 자동으로 적용해줍니다. 티스토리 어플, 티스토리 제공 모바일 웹에서는 가장 첫번째 더보기 이름이 반복되어 보여지며, 이 부분은 제가 해결할 수 있는 부분이 아닌 점 참고 바랍니다.
- 자동 - 더보기 내용의 가장 상위에 적은 글이 자동으로 더보기 버튼의 이름이 됩니다. (p태그 안에 내용만 적용 됨)
- 완전 자동 - 더보기 내용의 가장 상위에 적은 글이 자동으로 더보기 버튼의 이름이 되며, 버튼 이름으로 사용한 내용은 자동으로 보이지 않도록 설정합니다. (p태그 안에 내용만 적용 됨)
카테고리 글 더보기
해당 글과 같은 카테고리에 있는 앞, 뒤 2개씩 총 4개의 목록을 보여 줍니다.
갤러리형 / 목록형 중에 한 가지를 설정합니다.

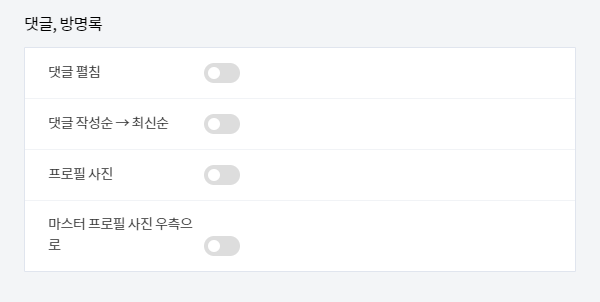
댓글 펼침
댓글창을 항상 열어둡니다.
댓글 작성 순 → 최신 순
먼저 작성된 댓글이 상위 ~ 나중에 작성된 댓글이 하위
→ 나중에 작성된 댓글이 상위 ~ 먼저 작성된 댓글이 하위로 변경
프로필 사진
댓글, 방명록에 프로필 사진을 설정합니다.
이미지 변경은 [ 관리 > 관리 - 블로그 > 가장 위 이미지 업로드 ]
마스터 프로필 사진 우측으로
[프로필 사진] 옵션이 ON 으로 설정되어 있을 때 적용 가능하며,
블로그 주인의 프로필 사진을 오른쪽에 위치하도록 합니다.

SNS ID, URL
유튜브는 채널 url을 넣으면 링크가 활성화되고, 다른 SNS의 경우 아이디만 넣으면 링크가 활성화됩니다.

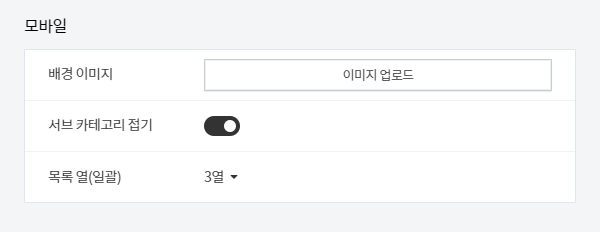
배경 이미지
모바일의 경우 가로로 긴 이미지보다는 세로로 긴 이미지를 권장하며, 모바일 웹 특성상 배경 이미지가 정상적으로 깔리지 않아, 뒤에 배경처럼 보이는 박스 하나를 둔 것이라 생각하시는 것과는 조금 다를 수 있습니다.
특히 삼성 브라우저와 같이 위아래로 스크롤 시 위나 아래에 툴바 영역이 생겨 브라우저 화면이 좁아지는 경우 이미지의 사이즈가 변동이 됨을 확인할 수 있습니다.
서브 카테고리 접기
하위 카테고리가 있는 경우 아래로 나열 (OFF)또는 접어서 나열합니다.
[ 카테고리 ] - [ 카테고리 조합 ]에서 카테고리 또는 메뉴 + 카테고리로 설정 되어있어야 사용 가능합니다.
목록 열(일괄)
모바일에서 목록 한 줄에 나타내는 열 개수를 설정합니다.
커버, 목록형 공지와 함께 적용되며, 카테고리 글 더보기는 변경되지 않습니다.
단축키 안내
티스토리 기본 제공 단축키 Q : 관리자 페이지 A : 이전 글 보기 S : 다음 글 보기 Z : 사이드 바의 최근 글 X : 사이드 바의 최근 댓글 C : 사이드 바의 최근 트랙백 기존 에디터 단
sweet-myo.tistory.com
📣단축키를 일부 업데이트 하였으니 참고하셔서 도움이 되시길 바랍니다.
기타 사용 방법 & 수정 방법
전체 폰트 변경
먼저 변경할 웹폰트 소스를 준비합니다.
소스의 시작이 link로 시작하는 소스는 html에서 <head> 안에 삽입하면 되며,
@font-face, @import로 시작하는 소스는 아래 안내를 따라 CSS 안에 삽입하면 됩니다.
/* 여기에 웹폰트 소스 삽입 */
@import url('//fonts.googleapis.com/css2?family=IBM+Plex+Sans+KR:wght@400;700&family=Meddon&display=swap');
/* 또는 여기에 웹폰트 소스 삽입 */
:root {
--fontK: 'IBM Plex Sans KR'; /* 삽입한 웹폰트 소스의 이름으로 변경 */
--fontI: 'fontAwesome';
}※ 웹폰트 소스 안 url 끝이 .eot로 끝나는 소스만 있는 경우 크롬을 비롯한 크로미움 엔진 브라우저에서는 적용되지 않습니다.
추천 폰트 사이트
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
눈누 - 상업용 무료한글폰트 사이트
상업적으로 이용할 수 있는 무료 한글 폰트를 모아 놓은 사이트 눈누
noonnu.cc
카테고리 일부만 노출 또는 일부만 사용하기
- 방법1 - 나는 보이는데 남은 안보임, 카테고리 수정 시 자동 적용
[ 관리 > 콘텐츠 - 카테고리 관리 > 보이고 싶지 않은 카테고리 마우스 오버 - 관리 클릭 > 공개 설정 - 비공개 ] - 방법2 - 나도 안보이고 남도 안보임, 카테고리 수정 시 직접 수정
[ 관리 > 꾸미기 - 스킨 편집 > 카테고리(스킨 옵션) - 메뉴 - 메뉴로 설정 ]
[ 관리 > 꾸미기 - 메뉴에서 보이고 싶은 카테고리만 설정 ]
글쓰기, 관리 버튼 추가
아래 안내를 따라 설정하면 카테고리 메뉴 하단에 글쓰기, 관리 버튼이 생성됩니다.
[ 관리 > 꾸미기 - 메뉴바/구독 설정 > 메뉴바 설정 - 블로그 메뉴바를 표시합니다 선택 (위치 자율) > 변경 사항 저장 ]
설정 후 나타나는 버튼이 불편할 경우 CSS 하단에 아래 소스를 삽입합니다.
.menu_toolbar {
display: none !important;
}gif 썸네일 플레이 구간 짧음, 썸네일 화질 저하
썸네일에 gif 움짤을 적용한 경우 플레이 구간이 짧을 수 있습니다.
움짤 만들어본 분이시라면 프레임 수가 많거나, 사이즈가 큰 경우 파일 용량이 늘어나는 것을 아실 텐데요.
스킨 썸네일에는 티스토리가 정해둔 용량이 있어서 해당 용량만큼만 재생이 됩니다.
썸네일의 용량은 썸네일 사이즈가 크면 마찬가지로 용량이 커지게 되는데 이와 관련된 부분이 목록의 열 개수가 많거나 목록의 넓이가 작으면 썸네일 사이즈가 작아지기 때문에 스킨에 적용된 썸네일 사이즈를 줄이면 어느 정도 해결이 됩니다.
> 목록의 열 개수를 늘리거나 스킨의 가로 폭을 줄인 뒤 스킨 옵션 중 [썸네일 비율 변경]을 통해 썸네일 사이즈를 줄인다.
> 또는 gif를 첨부해 썸네일로 설정했지만 정지된 썸네일로 설정되도록 하면 됩니다.
이 스킨의 경우 html에서 C400x400 으로 검색해서 해당 부분의 알파벳을 S로 변경하면 됩니다.
썸네일 화질 저하 문제 역시 보여야 하는 썸네일 사이즈보다 스킨에 적용된 썸네일 값이 작아서 발생하는 문제로 스킨 옵션 중 [썸네일 비율 변경]을 통해 썸네일 사이즈를 알맞게 수정하세요.
유튜브 썸네일(일괄)을 이미지로 설정해 사용 중인 경우 일부 유튜브에서 고화질 썸네일을 제공하지 않아 저화질로 나오는 경우가 있으니 이 부분은 글 작성 시 썸네일을 별도로 첨부하지 않는한 개선 방법이 없습니다.
썸네일에 관한 보다 자세한 안내는 아래 링크를 참고하세요.
티스토리 스킨 썸네일 비율 값 예시
썸네일 비율 변경 시 입력한 모든 사이즈가 다 적용되는 것은 아니며 티스토리에서 허용하는 사이즈만 적용이 가능합니다. 저 또한 원하는 비율의 근사치를 찾기 위해 매번 가로 세로 10 픽셀씩
sweet-myo.tistory.com
아이콘 폰트 변경
html - <i class="fa fa-???></i> , CSS - font-family: "fontAwesome"; 로 되어있는 곳은 아래 사이트를 참고하세요
https://fontawesome.com/v4.7.0/icons/
html - <i class="ti-???"></i> , CSS - font-family: "themify"; 인 경우 아래 사이트를 참고하여 변경하시면 됩니다.
https://themify.me/themify-icons
이 사이트의 경우 css에서 사용하는 코드가 기재가 되어있지 않기 때문에 수동으로 찾아야 하는데요

위 사이트에서 필요한 아이콘 위에서 마우스 우클릭 > 검사를 한 후 나오는 창에서 선택되어있는 span 클래스를 열면 ::before 이란 단어가 나오는데 이걸 클릭하면 우측에 나오는 css창에 적힌 content:"/영숫자"를 복사해 스킨의 CSS에서 수정하고 싶은 아이콘을 변경하면 됩니다.
목록에 작성된 글이 없을 때 표기되는 문구 변경
html에서 s_list_empty 검색 후 아래 안내를 따라 <li>~~~</li>를 변경합니다
<ul class="search"> <!-- 검색된 글이 없을 때 -->
<li>입력하신 단어의 철자가 정확한지 확인해 보세요.</li>
<li>검색어의 단어 수를 줄이거나, 보다 일반적인 단어로 검색해 보세요.</li>
<li>두 단어 이상의 키워드로 검색 하신 경우, 정확하게 띄어쓰기를 한 후 검색해 보세요.</li>
</ul>
<ul class="tag"> <!-- 해당되는 태그가 없을 때 -->
<li>선택하신 태그에 해당하는 글이 없습니다.</li>
<li>다른 태그를 선택하시거나, 검색 기능을 활용해 보세요.</li>
</ul>
<ul class="category"><!-- 해당 카테고리에 글이 없을 때 -->
<li>선택하신 카테고리에 해당하는 글이 없습니다.</li>
<li>다른 카테고리를 선택하시거나, 검색 기능을 활용해 보세요.</li>
</ul>
<ul class="archive"> <!-- 해당 기간에 글이 없을 때(사이드바 글 보관함) -->
<li>선택하신 기간에 등록된 글이 없습니다.</li>
</ul>본문 하단 회색 카테고리 글 더보기

[관리 > 플러그인 > 카테고리 글 더보기]에서 삭제, 색상 변경, 목록 개수를 변경할 수 있습니다.
이 카테고리 글 더보기는 제가 제작한 것이 아닌 티스토리에서 제공하는 부분이며, 저는 별도로 카테고리 글 더보기를 제공하고 있기 때문에 수정에 대한 답변드리지 않습니다.
유튜브 등 동영상 반응형으로 적용, 세로 캠 설정
동영상을 반응형으로 적용하려면 넓이와 높이가 16:9 또는 9:16인 영상만 지원을 합니다.
동영상 첨부 후 html모드로 해당 동영상의 소스 중 가로로 긴 영상 : width="560" height="315" / 세로가 긴 영상(세로 캠) width="315" height="560" 꼭 이 사이즈가 아니어도 16:9 또는 9:16 비율이면 되며, 반응형으로 적용되지 않을 경우 해당 글의 html 모드에서 iframe의 width와 height를 앞에서 제시한 수치로 변경해보세요.
홈, 태그, 방명록 수정/삭제
- 수정 - [관리 > 꾸미기 - 메뉴]
- 삭제 - [관리 > 꾸미기 - 스킨 편집 > 카테고리 - 메뉴 - 카테고리]로 설정
공지 작성 방법
단축키 : N
또는
[관리 > 왼쪽 사이드바에서 쓰기 옆 v 버튼 클릭 > 공지 ]
또는
[관리 > 콘텐츠 - 공지 관리 > 공지 쓰기]
태블릿, 스마트폰 등에서 보기 불편함, 태블릿, 모바일용 소스 수정
- 태블릿(갤럭시탭 A7 2020 10.4인치 기준) - CSS에서 @media screen and (max-width: 823px)
- 모바일 - @media screen and (max-width: 767px)
보기 불편한 디바이스가 있다면 위 안내한 소스의 숫자를 늘리거나 줄입니다.
단, 모바일의 경우 위 숫자를 변경할 경우 @media screen and (min-width: 768px)의 숫자도 변경한 숫자에 1을 더한 값으로 변경해야 합니다. 그 후 스킨 파일 중 myo_script.js 파일과 myo_cover.js 파일을 메모장으로 열어 767를 변경한 숫자로 모두 변경, 768을 변경한 숫자에 1을 더한 숫자로 변경해 저장 후 파일 업로드 > 크롬 기준 컨트롤+쉬프트+R을 동시에 눌러 새로고침 하거나, 브라우저 설정에서 쿠키, 캐시 삭제를 합니다.
자주 묻는 질문, 알려진 문제 (또는 문제처럼 보이지만 문제가 아닌 부분)
자주 묻는 질문
티스토리 기본 더보기 1. 파일 업로드 누락, 엑박(엑스박스 : 이미지가 뜨지 않는 현상) - images 폴더 안에 파일을 모두 업로드 해주세요 블로그 관리 > 꾸미기 > 스킨편집 > html 편집 > 파일 업로드 >
sweet-myo.tistory.com
익스플로러, 사파리 등 사용 중이고 스킨이 이상해요
익스플로러는 지원하지 않으며, 사파리는 모바일만 테스트가 가능합니다.
맥, 아이패드 등은 테스트할 수 있는 기기가 없어 지원하지 않습니다.
제작, 테스트 환경 : Windows10, 크롬, 웨일 브라우저, 갤럭시 A52, 갤럭시 A30, LG G6, 갤럭시탭 A7 2020, 아마존 파이어 HD 8인치, 삼성, 크롬, 웨일 브라우저, 아이폰 6S, 사파리, 웨일 브라우저
부드러운 화면 전환 off 후 로딩 시 변경되는 액션이 있어요
로딩 순서가 있기 때문에 변경되는 과정이 눈에 보일 수 있습니다. 따라서 가급적 on으로 설정할 것을 권장합니다.
로딩이 느려요
다음 중 해당하는 사유가 있는지 체크해보세요.
해당되는 사유가 많을수록 로딩 속도는 느려집니다.
- 목록의 글 수가 많음
- 썸네일 사이즈를 큰 사이즈로 변경함
- 움짤(gif) 썸네일
- 유튜브 동영상 썸네일
- 파일 크기가 큰 배경 이미지
- 목록+내용으로 사용중이고 목록 갯수가 많음
- 내용으로 사용 중이고 유튜브 영상이 첨부된 글이 많음
- 첨부 이미지가 모두 gif 움짤이고 갯수가 많음
목록 상단 광고를 공지, 방명록에도 설정하고 싶어요
목록형 공지는 티스토리 스킨 구조상 목록 개수대로 함께 보이는 문제가 있어 미지원, 방명록에는 스킨 옵션이 적용되지 않아 미지원 합니다.
카테고리마다 목록 개수를 다르게 하고 싶어요
티스토리의 기본 설정이기 때문에 불가능합니다.
본문 페이지의 글이 속해있는 카테고리에 따라 무언가 다르게 하고 싶어요
별도 스크립트가 필요합니다.
스킨에 기본으로 포함되지 않은 부분이기 때문에 이 부분에 대한 답변은 불가합니다.
본문 폰트 사이즈, 색상, 폰트를 바꾸고 싶어요
CSS에서 .text-item에 추가하면 됩니다.
배경색 때문에 카피라이트가 보이지 않아요
CSS에서 .copy a {color: #색상 코드;}를 입력하면 됩니다.
이를 악용해 무단으로 보이지 않도록 설정하면 안 됩니다.
나눔 스킨은 수정 문의에 답변 드리지 않는 점 양해 바랍니다.
구입하신 분(기본 버전 이상)께서는 스킨 파일 다운로드 시 제공되는 안내 파일을 참고하셔서 해당 페이지에 문의 남겨주세요! (구입하셨어도 여기에 수정 문의 남기시면 답글 드리지 않습니다.)
