자주 묻는 질문 (23.08.11)
아래 링크를 통하시면 더 많은 FAQ가 체계적으로 정리되어 있습니다.
자주 묻는 질문
검색은 오른쪽에 버튼이 있어요! 상단 검색은 전체 문서에서 검색 / 파란색 정렬 옆에 검색은 자주 묻는 질문 내에서 검색해요!
mmmmyo.notion.site
아래 안내는 22년 11월 14일 기준이므로 위 링크를 참고하시길 바랍니다.
아래 내용은 매우 일반, 평균적인 부분을 기준으로 작성하였기 때문에 각 스킨마다 다른 부분이 있을 수 있습니다.
보다 상세한 안내 또는 문의는 스킨 구입 시 제공받으신 안내 파일을 통하셔서 해당 스킨의 전용 페이지에 문의 남겨주세요!
전용 페이지란?
전용 페이지 / 가이드 / 스킨 사용 방법 / 문의 방법 / 안내 파일을 찾을 수 없어요


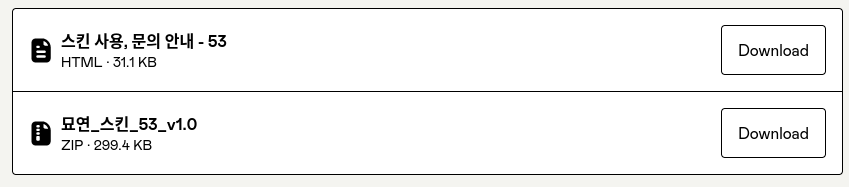
스킨 다운로드 시 zip 파일 외에 위와 같이 [ 스킨 사용, 문의 안내 - 스킨 번호 ]라는 파일명의 html 파일을 별도로 제공하고 있습니다.
이 파일을 통해 구입하신 스킨의 전용 페이지에 접속하실 수 있으며 사용 방법 참고 및 문의 사항 또한 해당 페이지에 남겨주시면 됩니다.
만약 다운로드를 놓쳤거나 파일을 찾지 못하였다면, 구입 처리 시 입력하신 메일 주소의 메일함을 살펴보거나,
구입 시 입력하였던 메일 주소를 이용해 검로드에 가입한 후 최신 버전으로 재 다운로드하세요.
( 검로드에 가입한 경우 로그인한 뒤 라이브러리나 구입하신 페이지에서 재 다운로드하실 수 있습니다. )
스킨 설치 및 적용
엑박 또는 압축 파일 받아서 원본 스킨 그대로 적용했는데 스킨이 다르게 나옴 또는 비정상적인 작동이나 동작을 하지 않는 경우
1. 파일 업로드 누락, 엑박(엑스박스 : 이미지가 뜨지 않는 현상) - images 폴더 안에 파일을 모두 업로드해주세요
블로그 관리 > 꾸미기 > 스킨 편집 > html 편집 > 파일 업로드 > images 폴더 안에 파일을 모두 업로드
(컨트롤+A or 드래그로 선택해 업로드해도 폴더 안에 파일까지 자동으로 따라가지 않습니다. 스킨 설치 시 images 폴더에 들어가서 한번 더 첨부해 주세요)
2. 설치 오류
재설치, 또는 html과 css 파일을 메모장으로 열어 관리 > 스킨 편집 > 각 영역에 붙여 넣기 > 저장합니다.
3. 제작자의 제작 환경과 다른 환경
안타깝게도 티스토리 스킨의 제작자는 웹디자인을 전문으로 하시는 분도 계시지만 저같이 취미 삼아하시는 분들도 많기 때문에 다양한 테스트 기기를 구비하기가 어렵습니다.
따라서 테스트 기기가 없어 테스트를 하지 못한 경우까지 예상해 다양한 환경을 지원하기 어렵기 때문에 설치한 사람의 PC나 스마트폰으로 테스트하지 않는 한 동일한 환경이 되기 어려워 어쩔 수 없으니 안타깝지만 본인 환경에 맞게 직접 수정하는 것이 좋습니다.
예시 스크린샷과 다르게 스킨이 화면에 꽉 차거나 화면을 넘어가 잘리는 경우
1. 본인이 사용하는 모니터(디스플레이 기기)의 비율이 제 제작 환경인 1920*1080 해상도과 달라서 다르게 보일 수 있습니다.
대부분 반응형 스킨이기 때문에 단순 해상도 문제면 해상도에 맞게 조절이 되어 보여야 하는 게 정상이나,
화면을 넘어서거나 꽉 차 보이는 문제는 대부분 노트북 사용자이고 1920*1080 해상도이나 비율이 설정되어있으면 화면이 꽉 차거나 넘어보일 수 있습니다.
티스토리도 웹사이트이기 때문에 다수의 사용자가 접속을 할 수 있으므로, 저는 대부분의 일반적인 사용 설정에 맞춰 제작을 하고 있어 개인의 특정 설정에 맞춰서는 본인이 설정을 변경하거나, 직접 스킨을 수정을 하거나, 그에 맞게 수정 의뢰를 하셔야 합니다.
2. 노트북의 경우 배율 설정이 자동으로 되어있을 확률이 높습니다.
스킨 제작은 아주 일반적인 환경인 1920x1080 100% 배율에 맞춰 제작이 되고 있으므로 이보다 높으면 더 작게 보이고, 이보다 낮을 경우 화면을 넘어가거나 잘리는 문제가 발생합니다.
배율이 설정되어있는지 확인하는 방법은 윈도우10 기준
바탕화면 > 우클릭 > 디스플레이 > 텍스트, 앱 및 기타 항목의 크기 변경이 100% 와 다른 경우
카테고리
홈, 태그, 방명록 수정/삭제
- 수정 / 삭제 - [관리 > 꾸미기 - 메뉴]
- 삭제 - [관리 > 꾸미기 - 스킨 편집 > 카테고리 - 메뉴 - 카테고리]로 설정 (스킨 옵션에서 지원 시)
새 글 작성 시 카테고리 우측에 나오는 N 버튼 제거 또는 적용
블로그 관리 > 콘텐츠 > 카테고리 관리 > 스크롤 내려 카테고리 설정 > 카테고리에 새 글 발행 여부를 [ 표시하지 않습니다 ] > 변경사항 저장
카테고리 우측의 글 수 제거 또는 적용
블로그 관리 > 콘텐츠 > 카테고리 관리 > 스크롤 내려 카테고리 설정 > 카테고리별 글 수를 [ 표시하지 않습니다 ] > 변경사항 저장
카테고리 이름이 잘리는 경우 또는 카테고리 이름 글자 수 조절
블로그 관리 > 콘텐츠 > 카테고리 관리 > 스크롤 내려 카테고리 설정 > 카테고리명이 [ 원하는 글자 수 입력 ] 글자까지 표시됩니다.
단, 스킨에 따라 2~3줄로 제한되어 있는 경우가 있습니다. CSS에서 [ /* 카테고리 */ ]검색 후 아래 쪽에 [ -webkit-line-clamp: 숫자; ]가 있다면 그러한 경우이니 원하는 줄 수로 조절하면되나 마찬가지로 스킨에 따라 해당 부분이 틀어지는 경우가 있으니 수정해보고 문제가 있다면 다시 원상복구 하는 것을 추천합니다.
일부 스킨에서 메인 카테고리의 우측에 > 버튼을 누르면 서브 카테고리가 나오지 않고 메인 카테고리로 들어가져요
원인 : 티스토리 기본 설정이 메인 카테고리도 링크가 있는 카테고리이기 때문
해결 : 메인 카테고리 이름과 우측 버튼 사이에 빈 공간을 누르세요
카테고리 일부만 노출 또는 일부만 사용하기
- 방법1 - 나는 보이는데 남은 안보임, 카테고리 수정 시 자동 적용
[ 관리 > 콘텐츠 - 카테고리 관리 > 보이고 싶지 않은 카테고리 마우스 오버 - 관리 클릭 > 공개 설정 - 비공개 ] - 방법2 - 나도 안보이고 남도 안보임, 카테고리 수정 시 직접 수정 (메뉴 기능을 지원하는 스킨에 해당)
[ 관리 > 꾸미기 - 스킨 편집 > 카테고리(스킨 옵션) - 메뉴 - 메뉴로 설정 ]
[ 관리 > 꾸미기 - 메뉴에서 보이고 싶은 카테고리만 설정 ]
방법 2의 경우 메뉴 기능을 지원하는 스킨이어야 하며, 스킨 옵션에서 메뉴, 카테고리 둘 중 하나만 선택할 수 있는 스킨이어야 가능합니다.
목록
부분 목록형 또는 부분 웹진형을 했는데 첫 페이지만 적용되어요
예전에 만든 스킨 중 스크립트를 수정해 부분 목록형을 설정하는 스킨은
카테고리 이름 = URL인데
이 url 형식에 맞지 않는(영어 / 숫자 / - / _ / 형식에 맞지는 않지만 한글까지) 다른 언어(특수문자, 이모티콘, 일본어, 한자 등의 외국어)가 들어갈 경우 첫 페이지를 제외한 다음 페이지에는 적용이 되지 않습니다.
이 경우 해당 카테고리 링크에서 우클릭 > 링크 주소 복사한 뒤 예를 들어 https://sweet-myo.tistory.com/category/Tistory/%EC%A0%84%EB%8B%AC%20%EC%82%AC%ED%95%AD와 같이 본인 블로그 주소/category/를 제외한 나머지를 입력해 보고 안되면 위에 안내드린 방식으로 카테고리 이름을 수정해야 합니다.
카테고리 이름 = url은 티스토리 방침이며 저는 url을 이용해 부분 목록형을 제공할 뿐이므로 이를 되게 하는 방법은 제가 아는 한에서는 없으니 url 형식에 맞는 카테고리 이름으로 변경해 사용하세요.
보호글에도 썸네일 적용
제작 방식 차이로 구 스킨들은 적용할 수 없고 50번 스킨 이후로 나온 스킨 및 일부 업데이트된 스킨은 보호글에도 썸네일이 나옵니다.
비적용을 적용으로, 적용을 비적용으로는 스킨 내부 html을 갈아엎는 수준이기 때문에 도움드릴 수 없는 점 양해 바랍니다. (문의하셔도 답변드리기 어려우며, 사후 수정 의뢰도 받지 않습니다)
최근 티스토리에서 보호글에 썸네일이 나오지 않도록 무통보 변경됨에 따라 제 모든 스킨은 보호글에 썸네일이 나타나지 않습니다(묘연 스킨의 경우 노이미지로 적용됨). 수정 불가합니다.
각 목록 형태마다 글 개수를 다르게 하고 싶어요
커버
관리 > 꾸미기 - 스킨 편집 > 원하는 커버의 우측에서 [ 수정 ] > 글 수

일반 목록
불가
목록에서 댓글 수 대신 공감(하트) 수로 변경하고 싶어요
공감에 관련한 치환자가 없어 불가합니다.
썸네일에 유튜브 등의 동영상 썸네일 자동 설정
티스토리에서는 지원하지 않는 기능입니다.
묘연 스킨 중 일부 스킨은 유튜브에 한해 지원하고 있으며 자세한 사항은 각 스킨의 미리 보기 설명 또는 아래 링크를 참고하세요.
(일부는 이미지 썸네일, 플레이어 썸네일 동시 지원, 일부는 플레이어 썸네일만 지원)
묘연 티스토리 스킨
<p>스킨 공통 안내 - https://sweet-myo.tistory.com/notice/712</p><p>검로드 구매 방법 안내 - https://youtu.be/zVEEYw_qppM</p><p></p><p>할인 코드 - discount</p><p></p><p>Provides how to use skins. (Korean) Open the [ 스킨 사용, 문의
mmmmyo.gumroad.com
유튜브 이미지 썸네일 적용 시 일부 화질 저하
고화질 썸네일을 제공하지 않는 영상입니다.
이 경우 화질을 낮춰서 읽어 들이도록 소스를 제작했기 때문에 정상이며 이는 스킨의 문제가 아닙니다
유튜브 이미지 썸네일 또는 유튜브 동영상 썸네일 일부 적용이 안돼요
유튜브 이미지 또는 유튜브 동영상으로 변환해야 하는 숫자가 너무 많으면 일부 적용이 되지 않습니다.
목록(썸네일) 수를 줄이세요.
썸네일 움짤(gif)이 너무 짧아요
묘연 스킨 중 [스킨 옵션 > 목록 - 썸네일 비율 변경 또는 갤러리형 비율 변경]을 지원하는 경우
- 방법 1 - 썸네일 사이즈 줄이기
아래 링크를 참고해 현재보다 작은 사이즈로 변경합니다.
스킨에 따라 R○○○x0 또는 R0x○○○ 사이즈는 권장하지 않을 수 있으니 해당 스킨의 전용 페이지 안내를 참고해야하며,
너무 작은 사이즈로 변경할 경우 화질 저하가 일어날 수 있으니 여러 번 적용하며 적당한 값을 직접 찾아 변경합니다. - 방법2 - 첨부는 움짤(gif)지만 썸네일은 자동으로 정지되도록 설정하기
아래 링크에서 [ 움직이는 이미지(gif) 멈춤 ] 에 관한 내용을 참고하세요.
티스토리 스킨 썸네일 비율 값 예시
썸네일 비율 변경 시 입력한 모든 사이즈가 다 적용되는 것은 아니며 티스토리에서 허용하는 사이즈만 적용이 가능합니다. 저 또한 원하는 비율의 근사치를 찾기 위해 매번 가로 세로 10 픽셀씩
sweet-myo.tistory.com
묘연 스킨이 아니거나 중 [스킨 옵션 > 목록 - 썸네일 비율 변경 또는 갤러리형 비율 변경]을 미지원하는 경우
1. 아주 확실하지만 추천하지 않는 방법
html 소스를 보시면 [ //i1.daumcdn.net/thumb/?000x000/?fname= ] 이와 비슷한 소스가 있는 부분이 몇 군데 있습니다. ?000x000 의 ?는 C 아니면 R일 것이고 나머지는 숫자로 되어있을 텐데 티스토리에서 썸네일을 어떤 방식으로, 어떤 사이즈로 불러오느냐입니다.
왜 이렇게 설정을 하냐면, 원본 이미지를 썸네일로 불러올 경우 원본 이미지의 용량이 큰 경우 예를 들어 한 페이지에 목록을 10개를 불러오고, 썸네일로 불러올 원본 이미지의 용량이 5mb라면 한 페이지 불러오는데 50mb의 용량(데이터)을 사용하는 것이기 때문에, 로딩이 느려져서 썸네일 대신 이미지를 불러올 수 없다는 곰돌이 이미지를 만나기가 쉽습니다. 또한 모바일에서는 그만큼 데이터 사용량이 늘어나기 때문에 애초에 불러올 때 용량을 줄여서 불러오도록 스킨을 제작하고 있습니다.
따라서 위 유의 사항을 참고하신 후, 곰돌이 봐도 상관없다, 로딩 느려도 상관없다, 데이터 많이 들어가도 상관 없다 (여기서 주의해야 할 부분이 티스토리에 본인만 접속하는 것이 아닌 다른 사람도 모바일로 접속할 수 있기 때문에 그에 대한 배려를 하심이 맞다 생각합니다)하시면 위에 적은 소스를 지우고 img 태그를 <div class="thum" style="background-image: url([ ##_ 치 환 자 _## ])"></div>와 같은 형식으로 변경하시고 원하시는 방면으로 CSS를 추가하거나 변경하시면 됩니다. ( 이 부분은 유저마다 사용하실 스타일이 다르기 때문에 안내드리지 않겠습니다 )
이렇게 수정하면 모든 썸네일은 제한 용량 없이 풀 사이즈, 풀 용량, 프레임 수 제한 없이 불러올 것입니다만. 곰돌이를 보게 될 것입니다.
2. 번거롭지만 개선이 되는 방법 - 조금 비추
이 방법은 완전히 프레임을 다 불러오지는 않고 어쨌든 움짤이 잘립니다.
글을 작성하실 때 썸네일용 적당히 작은 사이즈 ( 목록에서 이미지 사이즈를 몇으로 보여주느냐에 맞게 제작하면 좋습니다 ) 또는 용량으로 움짤을 별도 제작한 후 첨부파일로 업로드, 대표 이미지로 설정합니다.
이 방법은 스킨을 변경해서 썸네일 사이즈가 변경될 경우 현재 사용하는 썸네일의 사이즈보다 변경한 스킨의 썸네일 사이즈가 더 크다면 썸네일이 깨져 보일 수 있습니다.
3. 간단하지만 미약하게 개선이 되는 방법 - 추천
스킨의 화면이 넓고, 썸네일이 크게 들어갈수록 용량을 많이 사용하기 때문에 움짤이 더 짧게 잘리게 됩니다. 스킨의 사이즈를 줄이거나, 썸네일이 작게 들어가도록 한 줄에 들어가는 썸네일 개수를 줄이거나, 썸네일 영역의 사이즈를 줄입니다.
갤러리형의 경우 #myo_gal .item 웹진형의 경우 #myo_web .item .thumbox {} 에서 수정하시면 대부분 썸네일의 사이즈가 조절이 되리라 생각합니다. 카테고리 더보기나, 커버도 이와 비슷한 구조이니 잘 살펴보세요.
그 후 일단 저장을 한 다음 목록에서 썸네일이 대략 몇 픽셀로 보이는지를 확인합니다. [ //i1.daumcdn.net/thumb/?000x000/?fname= ] 여기서 ?000x000에서 ?는 유지를 하시고 숫자만 알맞게 변경해주시면 썸네일의 사이즈와 용량이 줄어들어 움짤이 조금 더 길게 보일 것입니다. 스킨의 넓이가 600px이고, 갤러리형 기준으로 한 줄에 3개씩 나온다면 대충 C200x200으로 하면 1:1 사이즈로 작아지겠지요
여기서 주의할 점은, PC에서는 썸네일 배열을 줄였는데 모바일에서는 그대로 화면에 꽉 차도록 나오게 한다거나, pc에서도 갤러리형보다 썸네일을 크게 사용하는 웹진형이 있다던가 하면, 화질이 깨질 수 있으니, 본인이 어떻게 할지 잘 생각하고 고려한 후 수정하심을 권해드립니다.
4. 결론은 대표 이미지의 용량을 줄이시면 됩니다. (1번 방법 제외)
목록에 작성된 글이 없을 때 표기되는 문구 변경
html에서 s_list_empty 검색 후 아래 안내를 따라 <li>~~~</li>를 변경합니다
<ul class="search"> <!-- 검색된 글이 없을 때 -->
<li>입력하신 단어의 철자가 정확한지 확인해 보세요.</li>
<li>검색어의 단어 수를 줄이거나, 보다 일반적인 단어로 검색해 보세요.</li>
<li>두 단어 이상의 키워드로 검색 하신 경우, 정확하게 띄어쓰기를 한 후 검색해 보세요.</li>
</ul>
<ul class="tag"> <!-- 해당되는 태그가 없을 때 -->
<li>선택하신 태그에 해당하는 글이 없습니다.</li>
<li>다른 태그를 선택하시거나, 검색 기능을 활용해 보세요.</li>
</ul>
<ul class="category"><!-- 해당 카테고리에 글이 없을 때 -->
<li>선택하신 카테고리에 해당하는 글이 없습니다.</li>
<li>다른 카테고리를 선택하시거나, 검색 기능을 활용해 보세요.</li>
</ul>
<ul class="archive"> <!-- 해당 기간에 글이 없을 때(사이드바 글 보관함) -->
<li>선택하신 기간에 등록된 글이 없습니다.</li>
</ul>
본문
새 에디터 미지원 스킨 수정
새 에디터 인용구, 더보기에 관해 안내되어있는 글이 있으니 참고하여 직접 수정해보세요.
새 에디터 미지원 스킨 수정 안내
업데이트는 판매량이 높은 스킨 위주로 하고 있어 전부 다 업데이트하지 못하는 점 양해 바랍니다. 직접 수정하실 수 있도록 표, 더보기, 인용구1, 인용구2에 대한 기본 소스를 안내드리오니 추
sweet-myo.tistory.com
들여쓰기(tab)가 적용되지 않아요
현재 티스토리 에디터에서는 들여쓰기를 지원하지 않습니다.
(스킨 문제 아님)
본문 영역 수정 (폰트 변경 또는 사이즈 변경 등)
제작한 지 너무 오래된 스킨을 제외하면 대부분 css에서. text-item을 찾아 수정하면 됩니다.
수정했으나 적용되지 않는 경우 글 작성 시 에디터에서 폰트 선택 / 폰트 사이즈 선택 / 색상 선택 등을 하지 않았는지 확인해 보고, 다른 곳에 작성한 글을 복사해서 붙여넣기 한 경우 html 보기하면 복사한 내용의 원본 페이지에서 글 속성이 그대로 복사되어 붙여 넣어졌을 수 있으니 삭제하면 됩니다.
이와 관련해 추가 적인 설명은 바로 아래 [ 붙여 넣기 한 글이 이상해요. 본문에 적용된 스킨 소스가 이상해요]의 내용을 참고하세요.
붙여 넣기 한 글이 이상해요. 본문에 적용된 스킨 소스가 이상해요
1. 어딘가에서 복사한 글을 컨트롤+v로 붙여 넣을 시 해당 부분에 있는 소스까지 복사되어 에디터에 추가되기 때문에 이런 경우 [ 컨트롤 + 쉬프트 + V ]를 누르면 깔끔하게 글만 붙여 넣어집니다.
2. 작성하신 글에서 html 소스보기를 하면 style="~~~~~~~~~~~~~~~~~~~~~~ 하면서 붙은 것들이 보일 거예요. 여기에 있는 소스들이 스킨에 적용된 소스보다 우선 적용되기 때문에 어느 부분이 이상하게 보인다면 html 소스보기를 해서 해당 부분의 style 소스를 점검해보세요.
3. 제작이 오래전에 된 스킨이고, 새 에디터로 작성한 경우 새 에디터를 지원하지 않아 발생하는 문제일 수 있어요.
묘연 스킨인 경우 아래 링크를 참고하셔서 수정하면 개선이 될 거예요!
새 에디터 미지원 스킨 수정 안내
업데이트는 판매량이 높은 스킨 위주로 하고 있어 전부 다 업데이트하지 못하는 점 양해 바랍니다. 직접 수정하실 수 있도록 표, 더보기, 인용구1, 인용구2에 대한 기본 소스를 안내드리오니 추
sweet-myo.tistory.com
표(테이블)가 본문 영역을 넘어가요
해당 글의 수정 모드(에디터)에서 html 보기를 한 뒤 table을 검색 후 우측에 width:??? px을 width: 100%로 바꿔줍니다.
그 후에도 본문 영역을 넘어갈 경우 table의 하위에 있는 td의 width 사이즈를 적당한 퍼센트 수치로 변경합니다.
포스트 본문 하단의 카테고리 다른 글 색상 변경하고 싶어요, 회색 카테고리 다른 글 없애고 싶어요

스킨에서 제공하는 기능이 아니며 티스토리에서 제공하는 기능으로
관리 > 플러그인 > 카테고리 글 더보기에서 키고, 끄고, 몇 가지 색상 중에서 선택하여 사용할 수 있습니다.
색상 변경 방법
[CSS] 티스토리 플러그인 카테고리 글 더보기 색상 변경
[ 관리 > 플러그인 > 카테고리 글 더보기 ] 를 사용 중이며, 색상 변경을 원하는 경우 아래 소스를 복사한 뒤 CSS에 붙여 넣기 하세요. body .another_category, body .another_category h4, body .another_category h4 a, bo
sweet-myo.tistory.com
티스토리 기본 기능이고 저는 별도의 카테고리 다른 글 기능을 제공하고 있으므로(스킨에 따라 다름) 이 티스토리 기본 부분에 관한 수정은 지원하지 않습니다.
본문 페이지의 글이 속해있는 카테고리에 따라 무언가 다르게 하고 싶어요
별도 스크립트가 필요합니다.
스킨에 기본으로 포함되지 않은 부분이기 때문에 이 부분에 대한 답변은 드리지 않습니다.
유튜브 세로캠 설정
묘연 스킨 중 [ 반응형 동영상 또는 동영상 반응형 ] 지원인 스킨이어야 하며 9:16인 영상만 지원을 합니다.
동영상 첨부 후 html모드로 해당 동영상의 소스 중 가로로 긴 영상 : width="560" height="315"을 세로가 긴 영상(세로캠) width="315" height="560"로 변경합니다.
꼭 이 사이즈가 아니어도 9:16 비율이면 되며, 반응형으로 적용되지 않을 경우 해당 글의 html 모드에서 iframe의 width와 height를 앞에서 제시한 수치로 변경해보세요.
유튜브 쇼츠 영상 첨부
티스토리에서 아직 유튜브 쇼츠 영상 URL 입력 시 자동으로 동영상으로 변경해 주는 기능을 지원하지 않습니다.
이 경우 [ 해당 쇼츠 영상에서 우클릭 > 소스 코드 복사 ] > [티스토리 에디터에서 html 모드로 변환 > 원하는 위치에 복사한 소스 붙여 넣기 ]를 하면 정상적으로 동영상이 불러와집니다.
공지
공지 작성 방법
묘연 스킨 - 단축키 : N (최신 스킨에 한함)
또는
[관리 > 왼쪽 사이드바에서 쓰기 옆 v 버튼 클릭 > 공지 ]
또는
[관리 > 콘텐츠 - 공지 관리 > 공지 쓰기]
댓글, 방명록
방명록 제거
블로그 관리 > 댓글·방명록 > 설정 > 방명록 작성을 [ 비허용 ] 합니다
적용되지 않는 경우, 그리고 묘연 스킨인 경우
- 블로그 관리 > 꾸미기 - 스킨 편집 > 우측 스크롤 - 카테고리 - 방명록 이름 제거
- 메뉴 기능 지원 스킨인 경우 블로그 관리 > 꾸미기 - 메뉴 > 방명록 또는 방명록으로 설정한 이름 마우스 오버 - 삭제 > 변경사항 저장
댓글창 접거나 펼쳐두고 싶어요
본래 티스토리에서 기본적으로 지원하던 기능이었으나 무통보 삭제되었습니다.
구 스킨의 경우 기본적으로 펼쳐져있게 되었고 최신 스킨 일부는 스킨 옵션을 추가해 접고 펼칠 수 있게 해 두었습니다.
펼쳐져있는 스킨에 접는 기능 추가를 원할 경우 html, css 수정 및 스크립트 추가가 필요합니다.
댓글 펼쳐짐 개선 방안
방법 1. 티스토리 포럼 안내 https://www.tistory.com/community/forum/search?searchKeyword=%EA%B0%95%EC%A0%9C%20%ED%8E%BC%EC%B3%90%EC%A7%90&searchType=title 이 안내를 따르실 경우 스크립트에서 comment..
sweet-myo.tistory.com
방명록에 프로필 사진 적용 (묘연 스킨)
구 스킨
1. 스킨 옵션 설정
블로그 관리 > 꾸미기 - 스킨 편집 > 우측 스크롤 - 방명록 - 프로필 사진 적용 ON > 저장
2. 플러그인 설정
블로그 관리 > 플러그인 > 블로그 아이콘 표시 > 아이콘은 [ ] px 크기로 표시합니다. > 적용
3. 프로필 사진 설정
블로그 관리 > 제일 하단에 있는 관리 > 블로그 > 아이콘 > 불러오기 > 변경사항 저장
최신 스킨
- 적용 - [ 관리 > 꾸미기 - 스킨 편집 > 우측 스크롤 - 댓글, 방명록 - 프로필 사진 ON ]
- 변경 - [ 관리 > 왼쪽 메뉴 상단 이미지 클릭 또는 관리 - 블로그 > 블로그 설정 > + 클릭 > 이미지 업로드 > 변경사항 저장 ]
댓글, 방명록에 비밀글 기능이 없어요
티스토리 자체의 기본 설정이 블로그 주인이 로그인해 접속한 경우 비밀글 버튼이 보이지 않습니다.
로그아웃 또는 다른 계정으로 접속한 경우에는 보입니다.
비밀 답글을 확인할 수 없어요
비 로그인한 방문자가 댓글 또는 방명록을 남겼고 이에 대한 답글을 비밀글로 작성할 경우
비로그인한 방문자는 비밀글로 작성된 답글을 확인할 수 없습니다.
따라서 작성자의 로그인 여부를 확인 후 비로그인한 작성자라면
답글을 비밀글로 작성하지 않아야 확인이 가능합니다.
이는 스킨을 그렇게 만든 것이 아니라 티스토리의 기본 설정입니다.
댓글, 방명록에 글을 작성하거나 답글을 달거나 수정을 하면 자동 이미지, 자동 링크, 유튜브 동영상 등 문제가 생겨요
스킨 제작 시 이 부분은 스크립트를 이용한 부분으로 댓글, 방명록에 내용이 변경되면 스크립트 적용된 부분들이 풀립니다. 그럼 다시 적용이 되도록 해야 하는데 제 실력 부족으로 아직 거기까진 하지 못했습니다.
새로 고침 하세요 😥
모바일
태블릿, 스마트폰 등에서 보기 불편함, 태블릿, 모바일용 소스 수정
- 태블릿(갤럭시탭 A7 2020 10.4인치 기준) - CSS에서 @media screen and (max-width: 823px)
- 모바일 - @media screen and (max-width: 767px)
보기 불편한 디바이스가 있다면 위 안내한 소스의 숫자를 늘리거나 줄입니다. (스킨에 따라 숫자가 다를 수 있습니다.)
단, 모바일의 경우 위 숫자를 변경할 경우 @media screen and (min-width: 768px)의 숫자도 변경한 숫자에 1을 더한 값으로 변경해야 합니다. 그 후 스킨 파일 중 myo_script.js 파일과 myo_cover.js 파일을 메모장으로 열어 767을 변경한 숫자로 모두 변경, 768을 변경한 숫자에 1을 더한 숫자로 변경해 저장 후 파일 업로드 > 크롬 기준 컨트롤+쉬프트+R을 동시에 눌러 새로고침 하거나, 브라우저 설정에서 쿠키, 캐시 삭제를 합니다.
반응형 스킨인데 모바일 버전이 적용되지 않아요
1. 티스토리 앱은 스킨이 적용되지 않으며 인터넷 브라우저 앱을 통해 접속해야 적용됩니다.
2. 티스토리 관리 > 모바일 > 티스토리 모바일 웹 자동연결을 [ 사용하지 않습니다 ] > 변경사항 저장
3. 다 설정이 되었음에도 반응형 스킨이 적용되지 않는 경우 url 입력창에서 본인 티스토리 주소 뒤에 붙어있는 /m을 삭제하거나 다시 접속합니다 (새로 고침 아님)
예) https://sweet-myo.tistory.com/m → https://sweet-myo.tistory.com
모바일에서 배경이 잘리는 경우
스킨이 문제가 아닌 모바일 브라우저의 대체적인 기본 설정이 그런 것 같습니다.
html에서 body 내부에 div를 하나 생성하고 css에서 아래와 같은 소스를 설정하면 어느 정도 개선이 될 수 있습니다.
position: fixed; display: block; top: 0; left: 0; width: 100vw; height: 100vh; background-size: cover; background-position: center center; z-index: -1;
커버
커버가 뭔가요?
블로그의 첫 화면을 꾸미는 기능으로, 여러 카테고리의 글을 한 화면에 최신 글, 인기글 등으로 설정할 수 있습니다.
묘연 스킨의 경우 기본 버전으로 구입 시 일반 목록의 최신 글 순서로 나열되기 때문에 첫 화면을 특정 글, 또는 특정 페이지로 지정한다거나 최신 글로만 사용할 경우 기본(커버 미지원)으로 구입하시면 비용이 절감되며
첫 화면을 꾸미는 기능이 필요하다면 커버 버전으로 구입하시면 됩니다.
커버 지원 여부 및 어떤 커버를 지원하는지는 [스킨 미리 보기] 메뉴에서 각 스킨 글을 참고해 주세요.
'Tistory/스킨 미리보기' 카테고리의 글 목록
묘연 블로그 / 일상 / 덕질 / 티스토리 스킨 / 티스토리 스킨 커미션
sweet-myo.tistory.com
커버에 대한 보다 상세한 설명은 아래 링크를 참고해 주세요.
[스킨 FAQ] 첫 화면을 마음대로 편집하고 싶어요.
티스토리에서 제공하는 신규 스킨은 커버 기능을 제공합니다. 커버 기능을 통해 각 커버 아이템을 조립하면서 홈화면을 내가 원하는대로 편집하실 수 있습니다. 이번에도 POSTER 스킨을 예를 들
notice.tistory.com
새로운 스킨과 커버 기능을 소개합니다.
안녕하세요. 티스토리 팀입니다. 2018년 10월, 새로운 스킨을 준비했습니다. 티스토리 팀에서 여러분의 콘텐츠가 더 돋보이기를 기대하는 마음으로 깔끔하고 예쁜 스킨을 준비했습니다. 새롭게
notice.tistory.com
커버 목록에 뜨지 않는 글
커버에는 보호 글, 비공개 글은 나오지 않고 공개된 글만 나옵니다.
커버 공지 작성 방법
최신 글, 글 선택, 인기 글로 설정하여 사용할 경우
작성한 글의 내용이 모두 요약글 형태로 줄 바꿈이나 효과 없이 한 줄로 표기되기 때문에 직접 입력을 권장합니다.
직접 입력 시 html 사용이 가능하기 때문에
관리 > 글쓰기에서 원하는 대로 글을 작성한 후 html 보기 하여 복사 > 커버 - 공지 > 직접 입력을 추천드려요.
이 과정에서 이미지를 첨부할 때
첨부할 이미지가 1개이고 커버 공지 영역 최 상단에 위치시킬 때에는 커버에서 제공하는 이미지 첨부 기능을 사용하면 간편하고,
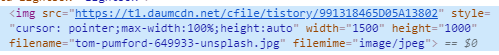
이미지가 여러 개 거나, 특정 위치일 경우 위에서 복사 붙여 넣기 한 부분의 와 같은 부분이 이미지가 위치하는 부분이니 이 부분을 지우고 <img src="">를 넣은 후 이미지의 주소를 따서 따옴표 사이에 입력합니다.
이미지 주소 따는 방법은 크롬, 웨일 기준으로 커버 공지를 위해 방금 작성 완료한 글의 첨부하고 싶은 이미지 위에서 마우스 우클릭한 후 검사 클릭
아래와 같은 부분이 보이면 src의 주소를 복사해 아까 입력한 <img src="">의 따옴표 사이에 입력하면 됩니다.

추가할 링크가 없을 경우 URL에 기본적으로 삽입되어있는 https:// 를 삭제하면 커버 공지에서 READ MORE가 표기되지 않습니다.
트위터 위젯이 작동하지 않아요 or 설정되지 않아요
해당 트위터 계정이 비공개 계정이 아닌지 확인해 보세요. (공개된 계정만 사용할 수 있음)
인스타그램 위젯이 작동하지 않아요 or 설정되지 않아요
인스타그램에서 API를 변경한 관계로 부득이하게 더 이상 지원하지 않습니다.
플러그인
마우스 클릭, 드래그 금지
블로그 관리 > 플러그인 > 마우스 오른쪽 클릭 방지
로딩
부드러운 화면 전환 off 후 로딩 시 변경되는 액션이 있어요
로딩 순서가 있기 때문에 변경되는 과정이 눈에 보일 수 있습니다.
(HTML > CSS > SCRIPT 순)
따라서 가급적 on으로 설정할 것을 권장합니다.
로딩 시 깜빡이는 문제가 있어요
스킨 내 다크 모드 전환 아이콘을 눌러 색상 모드를 전환한 적이 있어 os나 브라우저의 테마 설정과, 스킨의 테마 모드가 서로 다르게 적용되어 있을 경우 발생하는 문제입니다.
조금 더 상세하게 설명하자면 os나 브라우저의 설정이 먼저 로딩된 다음 스킨 내 다크 모드 아이콘에서 설정한 캐시 값이 로딩되어 적용되기 때문에 발생하는 문제이며, 이는 브라우저 설정에서 캐시를 제거해 초기화하거나, 다크 모드 옵션을 꺼서 적용되지 않도록 하는 방법 외 개선할 방법이 없습니다.
로딩이 느려요
다음 중 해당하는 사유가 있는지 체크해보세요.
해당되는 사유가 많을수록 로딩 속도는 느려집니다.
- 목록 수가 많음
- 썸네일 사이즈가 큼
- 움짤(gif) 썸네일
- 유튜브 동영상 썸네일
- 파일 크기가 큰 고화질 배경 이미지 또는 GIF 움짤
- 본문 내용에 첨부된 고화질 이미지 또는 GIF 또는 동영상이 많음
- 목록+내용으로 사용중이고 목록 개수가 많음
예를 들어 [배경은 GIF 움짤] [목록+내용으로 사용] [목록 갯수 30개] [목록은 유튜브 동영상 썸네일] [내용에 첨부된 유튜브 동영상이 많음]이라면 로딩만 한 세월 걸릴 거예요.
묘연 스킨 중 일부 스킨의 경우 부드러운 화면 전환 효과를 [ 로딩 ] 또는 [ 특정 시간 ] 중 선택할 수 있는데 아래 설명을 참고하세요
- 없음 - 화면 전환 효과를 제거합니다.
장점 : 가장 빠르게 화면이 보여집니다.
단점 : 스크립트로 인해 스킨이 변경되는 과정이 눈에 보일 수 있으니 가급적 on으로 설정할 것을 권장 - 특정시간 - 화면 전환 효과는 적용하되 로딩이 다 되지 않아도 일정 시간만 되면 보여집니다.
장점 : 빠르게 화면이 보여집니다.
단점 : 로딩이 끝나지 않은 부분이 있다면 변경되는 과정이 눈에 보일 수 있습니다. - 로딩 - 로딩이 끝나야 화면 전환 효과가 사라집니다.
장점 : 변경되는 과정이 눈에 보이지 않으며 완벽한 상태일 때 보여지게 됩니다.
단점 : 로딩이 끝나야 화면이 보여지기 때문에 경우에 따라 느리다고 느껴질 수 있습니다. - 사실상 기준을 무엇으로 두느냐의 차이여서 특정 시간과 로딩의 실제 로딩 시간은 차이가 없습니다.
다크 모드
다크 모드
다크 모드 설정은 블로그 주인의 설정이 아닌 블로그에 접속하는 개개인의 설정을 따라 적용되며, 기본적으로는 os 환경을 따라갑니다.
- windows10 - 바탕화면 우클릭 > 개인 설정 > 색 > 색 선택
- IOS - 설정 > 디스플레이 및 밝기 > 화면 스타일
- 안드로이드 - 설정 > 디스플레이
사용하는 브라우저에 다크 모드 설정이 있어 사용하고 있으면 OS 설정 값보다 브라우저 설정이 우선적으로 적용되며, 이후 스킨의 다크 모드 아이콘을 이용해 라이트 모드 / 다크 모드를 설정할 경우 OS, 브라우저보다 스킨 값이 우선으로 적용되기 때문에, 리셋을 위해서는 브라우저 설정에서 쿠키, 캐시 삭제를 해야 합니다.
색상 변경
[ 관리 > 꾸미기 - 스킨 편집 > html 편집 > html ]에서 [ .theme-dark { ] 부분을 찾아 수정합니다.
자세한 내용은 각 스킨의 전용 페이지를 참고하세요.
색상 코드 만들기
See the Pen iro.js demo by James Daniel (@rakujira) on CodePen.
sweet-myo.tistory.com
다크 모드일 때 트위터 위젯의 글씨가 까매서 보이지 않아요
트위터 위젯의 구조상 제 실력으로는 변경되도록 할 수 없었습니다.
PC와 모바일 색상이 달라요
위 안내 중 [ 다크 모드 ]의 설명을 먼저 읽어보신 후
그래도 해결이 되지 않는다면 해당 스킨의 전용 페이지에 문의 남겨주세요.
기타
페이지 숫자 개수를 조절하고 싶어요
보고 있는 페이지에 따라 보이는 페이지 숫자의 개수가 다릅니다.
이는 티스토리의 설정이며 제가 설정한 부분이 아니고, 이를 변경할 경우 문제가 발생하기 때문에 수정 권장하지 않으며 지원하지 않습니다.
구독하기 버튼이 없어요
티스토리 자체의 기본 설정이 블로그 주인이 로그인해 접속한 경우 구독하기 버튼이 보이지 않습니다.
로그아웃 또는 다른 계정으로 접속한 경우에는 보입니다.
배경음악(브금)을 설정하고 싶어요
배경음악을 설정하려면 페이지가 바뀌어도 이동되지 않고 고정된 페이지인 창이 하나 필요합니다.
그렇지 않으면 페이지가 이동될 때마다 배경음악으로 설정한 음악이 다시 처음부터 나오는 문제가 발생합니다.
쉽게 말해 한 화면에서 고정된 프레임과, 고정되지 않은 프레임의 구조가 필요하다는 이야기인데,
티스토리에서는 이를 지원하는 기능이 없고, 티스토리 스킨 구조는 노프레임 구조이기 때문에 지원하지 않으며,
문의 하셔도 답변드리지 않습니다.
scm 또는 wik 플레이어 지원 여부 및 몇몇 버튼, 단축키가 작동하지 않아요, 보호글에서 내 블로그인데 자꾸 패스워드 입력하라고 해요
스킨과 음악 플레이어는 관련이 없습니다.
테스트해본 결과 SCM은 완벽하게 호환이 되지 않았고, wik플레이어는 소스 내 모든 경로를 https:// 로 바꾸면 적용은 됩니다만 글 수정 버튼이나 스킨 내부에서 스크립트로 작동되는 기능들이 동작하지 않는 것으로 보입니다.
따라서 음악 플레이어를 사용 중이고 버튼을 눌렀는데도 작동이 안 된다거나 보호글에서 계속 패스워드를 입력하라고 나온다면 음악 플레이어와의 호환 문제라고 보시면 될 것 같습니다.
이러한 문제가 발생하는 원인은 티스토리 블로그는 본래 프레임이 없는 구조인데 이러한 음악 플레이어를 설정할 경우 아이프레임으로 강제 전환하며 내부에 프레임 1(음악이 나오는) / 프레임2 (티스토리 블로그)로 적용되게 만듭니다.
이렇게 구조를 강제로 변경하면 당연히 티스토리 블로그의 기본 구조가 정상적으로 연결이 되지 않기 때문에 정상적으로 사용할 수 없는 것은 당연하며 이는 스킨 문제가 아니므로 개선이 불가합니다.
네이버 웹마스터 도구, 구글 서치 콘솔 수집 안됨, 사이트 구조 비정상
1. html에서 상단 메타 태그 중
<meta name="description" Content="묘연 블로그 / 일상 / 덕질 / 티스토리 스킨 / 티스토리 스킨 커미션" />는 없어도 된다고 하니 삭제하세요
2. 정확하지는 않으나 네이버 웹마스터 도구의 경우 아래 소스를 메타태그에 추가하면 네이버 검색 로봇이 접근하기가 수월해진다고 합니다
<meta name="NaverBot" content="All"/> <meta name="NaverBot" content="index,follow"/> <meta name="Yeti" content="All"/> <meta name="Yeti" content="index,follow"/>3. 네이버 웹마스터 도구 - 제목이 동일한 웹페이지
<title>자주 묻는 질문 (23.08.11) :: 달콤한 환상</title>
<meta name="title" content="자주 묻는 질문 (23.08.11) :: 달콤한 환상" />이와 같이 title에 달콤한 환상 이 있는 경우 검색로봇이 계속 블로그 이름을 같이 인식하기 때문에 제목이 동일한 웹페이지로 인식을 합니다.
따라서 아래와 같이 달콤한 환상을 삭제하고 자주 묻는 질문 (23.08.11)만 입력하면 어느 정도 시간이 지난 후 개선이 됩니다
그래도 개선이 되지 않는 경우 <meta name="title" ~~~~~ />를 삭제해보세요
<title>자주 묻는 질문 (23.08.11)</title> <meta name="title" content="자주 묻는 질문 (23.08.11)" />4. 제가 제공하는 소스 또는 스킨 옵션 중 첫 페이지를 특정 페이지로 변경, 음악 플레이어(scm, wik 등)를 사용하는 경우
원래 있어야 할 페이지가 아닌 다른 곳으로 강제 이동시키기 때문에 네이버나 구글 검색 로봇이 비정상 작동이라고 인식하여 검색에 불이익이 있는 듯합니다.
네이버 같은 경우는 html구조에 X가 떴고 구글 서치 콘솔에는 리디렉션이 포함된 페이지라는 문구가 뜨네요.
음악 플레이어의 경우 보기에는 내 사이트(블로그)의 첫 페이지가 정상적으로 보이는 것 같지만. 사실은 음악 플레이어를 먼저 불러오고 그 안에 아이프레임으로 내 사이트를 불러오는 것이고 그 안에서 이동을 하는 것입니다. 눈에 보이지 않는 프레임이 생성되어 강제 이동되는 것이지요.
따라서 리디렉션으로 볼 수밖에 없는 것 같습니다.
그러므로 네이버 웹마스터 도구와, 구글 서치 콘솔에 사이트(또는 블로그)를 등록한 경우 위와 같이 강제 이동시키는 소스를 사용하지 않는 것을 권유합니다.
관련 문서 https://support.google.com/webmasters/answer/2721217?hl=ko
참고로 위 내용을 수정한다 해도 바로 웹마스터 도구와 서치 콘솔에 반영되지는 않고 어느 정도 시간이 지나야 적용이 되니 참고하세요.
5. 네이버 웹마스터 도구와 구글 서치 콘솔에 등록 시 받은 메타태그를 지웠거나, 스킨 변경 시 재 등록 안 했는지 확인하세요
또한 스킨 변경 후에는 구조가 달라지므로 사이트맵을 다시 제작 후 업로드 하심을 권해드립니다.
6. 검색 차단 메타 태그를 사용한 경우
상단 메타 태그 중 아래와 같거나 비슷하게 noindex 또는 nofollow 가 있는 태그가 있을 경우 검색이 차단되기 때문에
네이버 웹마스터 도구나 구글 서치 콘솔에 등록해도 해당 검색엔진에서 내 사이트(블로그)가 검색되지 않습니다.
<meta name="robots" content="noindex, nofollow"> <meta name="Googlebot" content="noindex, nofollow"> <meta name="Naverbot" content="noindex, nofollow"> <meta name="Daumoa" content="noindex, nofollow">한자 / 일본어 등 나오지 않는 언어가 있어요
웹폰트는 용량이 크면 그만큼 로딩이 늦어지게 되며 데이터를 많이 사용하게 됩니다. 폰트는 페이지가 로드될 때마다 사용되기 때문에 가능한 용량을 줄여 가볍게 사용되도록 하고 있습니다.
한글 폰트만 해도 영어 / 숫자 / 일본어 / 한글 / 특수문자까지 하면 만자가 넘게 들어가기 때문에 TTF 파일로는 10메가가 넘는 폰트도 있는 것으로 알고 있습니다. 이를 웹폰트로 변환해 압축하는 과정에서 뷇궯 같은 잘 사용되지 않는 외계어와, 중요하지 않은 특수문자, 한국에서는 많이 사용하지 않는 외국어는 제외하여 압축되는 경우가 많습니다. 저는 직접 웹폰트로 변환을 하지 않고 변환이 된 것을 사용하기 때문에 이미 그렇게 압축이 된 것을 사용하고 있고 다수의 사용자의 편의에 모두 맞춰 스킨에 어울리는 폰트를 선정하는 것은 어렵기 때문에 스킨에 어울리는 폰트를 우선적으로 선택하고 있습니다. 따라서 표기가 되지 않는 글자가 있다면 지원을 하는 웹폰트를 찾아 직접 변경해주실 것을 권해드리고 있습니다.
웹폰트 변경하는 방법은 구글에서 웹폰트 변경이라고 검색만 해도 상세하고 많은 정보가 있습니다.
추가로 제가 추천하는 웹폰트 소스 사이트는 아래와 같습니다.
웹폰트 적용이 안돼요
1. 웹폰트 파일의 확장자가 eot다 = 구버전 익스플로러만 지원합니다
네이버 블로그에서 구입한 폰트(... 서비스 이름이 무엇인지 기억이 나지 않으나 아이템 팩토리 같은 곳에서 무료 구입한 폰트)가 익스플로러에서는 적용이 되는데 크롬에서는 적용이 되지 않는 것과 같은 이치입니다.
이런 경우 woff 같은 확장자로 추가 등록을 해야 크롬(크로미움 엔진을 사용한 브라우저)과 모바일 브라우저에서 적용이 됩니다.
이런 경우 직접 파일을 변환한 경우 woff파일로 추가 변환을 해서 업로드하고 eot 파일과 동일한 폰트명으로 지정을 한 후 url을 지정해주면 개선이 되지만,
직접 변환한 것이 아닌 인터넷에서 떠돌아다니는 웹폰트 주소를 긁어온 것이라면, 그냥 포기하고 다른 폰트를 찾는 게 정신 건강에 이롭습니다.
웹폰트 파일의 확장자가 css인데 적용이 안된다. css는 웹폰트가 아닌 스타일을 지정하는 파일이므로 웹폰트를 불러오는 것을 요약한 파일 정도로 이해하시면 될 것 같습니다.
그 안에 파일 경로 지정에서 확장자가 eot만 되어있는 경우 적용이 안됩니다.
2. 웹폰트가 아닌 pc에서 사용하는 폰트를 설정한 경우
웹폰트 url을 css나 html 상단에 지정하지 않고 font-family에서 폰트 이름을 지정한 경우.. 예를 들어 돋움이라는 폰트로 지정을 한 경우 pc에 저장된( c:\windows\font\ ) 폰트 파일을 사용하게 되는데
모바일에는 돋움이란 폰트가 대부분 없습니다.
여기서 말하는 모바일 폰트는 마켓(갤럭시 스토어, 구글 플레이 스토어 등)에서 구입하는 앱 형태의 폰트가 아닌 PC에서와 같이 TTF 형식의 폰트입니다.
그러니 없는 폰트를 사용할 수 없으므로 모바일 기기에 저장된 가장 기본 폰트로 적용이 됩니다.
이런 경우 개선을 할 수 없고 웹폰트 사용만이 해결 방법입니다.
3. 웹폰트 소스 첨부 시 CSS에서 맨 위에서 두 번째 줄에 등록 후 설정해봅니다.
이미 입력이 되어있는 웹폰트 소스의 하단에 입력했지만 적용이 되지 않는 경우 그 보다 상위인 2번째 줄 정도에 추가해주시면 적용이 될 수 있습니다.
인터넷에서 가져온 스크립트 적용이 안돼요
사실 제 스킨 외에 다른 요소는 지원하지 않는 부분입니다.
따라서 일반적인 부분을 안내드리자면
- html 하단의 </s_t3> 위에 삽입을 한다. (여기까지 일반적인 내용)
- 삽입 후 문제가 생긴다면 티스토리와의 호환 문제 또는 스킨 소스와의 충돌이므로 이 부분까지 해결해드리지는 않습니다.
스킨 옵션에서 마우스 커서를 등록했으나 적용이 되지 않음
브라우저의 기본 설정인 것 같은데 가로 세로 사이즈를 64x64 이하로 줄여서 재 업로드해보세요
묘연 티스토리 스킨
배경색 때문에 카피라이트가 보이지 않아요
CSS에서 .copy a {color: #색상 코드;}를 입력하면 됩니다.
이를 악용해 무단으로 보이지 않도록 설정하면 안 됩니다.
카피라이트 삭제 옵션을 구입했어요
제공되는 파일 중 [ 카피라이트 삭제.html ]를 열어 안내를 따라 진행하시면 됩니다.
나눔 종료, 판매 종료 스킨을 재나눔 또는 재판매
애초에 저는 스킨을 판매하지 않고 나눔으로만 시작했습니다.
그 후 어떠한 사건을 겪으면서 스킨 나눔을 중단했었고 당시 자주 오시던 몇몇 분께서 요청을 하셔서 판매로 전환하게 되었습니다.
이 사건이 아니었다면 지금 판매되는 스킨들이 모두 나눔으로 진행되고 있었겠지요..
나눔 스킨의 경우 단 한분이라도 카피라이트를 무단으로 삭제 또는 보이지 않도록 설정하신 분을 발견 시 개인적으로 연락을 드리고 평균 3일을 기다려도 피드백이 없을 경우 해당 스킨의 나눔을 종료하고 있습니다.
나눔 스킨은 제 스킨을 구입하거나 커미션 의뢰 전 테스트를 하시도록 하는 용도와, 일반 유저분들의 손쉬운 접근, 연습 용도로 제공하고 있기 때문에 카피라이트 삭제 옵션을 구입하지 않고 위와 같은 행동을 하시면 안 됩니다.
따라서 이런 사유로 중단된 스킨은 단호하게 재 나눔이나 재 판매를 하지 않으니 유의해서 사용해주시길 바랍니다.
판매가 종료된 스킨은 제작한 지 오래된 스킨이며 1, 2번을 제외하고는 검로드에서 할인 코드 입력하시면 할인된 금액에 구입하실 수 있습니다.
스킨 판매 가격의 근거
저보다 전문적인 지식으로 스킨을 제작하고 판매하시며 꾸준히 업데이트하시는 분들이 평균 2만 5천원에서 5만원대 가격을 형성하시는 것으로 알고 있습니다.
이에 비해 저는 전문적이지도 않고, 취미로 제작한 스킨을 판매할 뿐이기 때문에 새로운 스킨을 꾸준히 제작하는 대신 업데이트는 거의 하지 않는 편이어서 이 부분을 고려하였습니다.
검로드를 이용해 판매하는 이유
폼 작성, 계좌 이체인 경우 최대한 저와 직접적인 대화를 하지 않아도 구입할 수 있다고 하더라도 결국은 스킨을 다운로드하실 수 있도록 제가 처리를 해드려야만 다운로드하실 수 있으며 패스워드나 메일을 삭제하지 않고 보관해야 하는 불편함이 있는 반면
검로드는 완전 자동화 시스템으로 카드 결제가 가능하며, 결제 후 바로 다운로드할 수 있는 장점이 있습니다.
추가로 검로드에 가입해두면 파일, 패스워드, 메일을 일일히 보관하지 않아도 언제든 다시 다운로드 할 수 있습니다.
검로드 시스템 적용 전 트위터에서 투표한 결과가 계좌 이체를 사용하겠다는 투표가 훨씬 많았으나, 생각보다 검로드를 이용하시겠다는 분들이 많이 계셔서 이런 분들을 위해 적은 수요지만 시스템을 도입했는데
현재 90%의 구입가 검로드로 진행되고, 폼 작성(계좌 이체 구입)은 10% 수준입니다.
왜 이렇게 복잡하게 운영하나요?
간단하게 폼이나 채팅 상담 > 파일 전송만 하면 최고 간단하겠죠?
만약 재다운로드나 문의가 필요할 경우 그때마다 구입날짜, 스킨 번호, 입금자명을 확인해서 채팅이나 방명록에 문의하려면 구매자님께서 더 번거롭겠죠?
그래서 재다운로드가 더 용이하도록 검로드를 통해 스킨을 언제든지 문의 없이 재 다운로드할 수 있도록 했고요!
스킨 전용 페이지를 통해 구입한 스킨 전용 가이드를 제공해서 문의하지 않아도 기본적인 사용 방법을 알 수 있고, 보호 글(패스워드)이기 때문에 구매하신 분만 접근할 수 있도록 했어요.
이렇게 하면 동일한 스킨의 다른 구매자님의 질문 내역도 참고할 수 있기 때문에 보다 매번 저한테 기본 정보 남기는 번거로움과, 답글을 기다리는 시간을 절약할 수 있어요!
구매하시는 분은 다수인데 저는 한 사람이며, 늘 PC 앞에 앉아서 상담, 발송, 답변, 스킨 제작, 수정, 동영상 촬영 등 바로바로 대응해드릴 수는 없기 때문에 복잡한 것 같지만 나름의 이유가 있고 체계가 있답니다 :)
스킨 업데이트 기준
- 업데이트(버그 수정) : 1.0 → 1.1
- 버전 업데이트(여러가지 신규 기능 추가 및 버그 수정) : 1.0 → 2.0
여기서 버그는 티스토리에서 수정된 사항이 아닌 제가 스킨을 잘못 만든 경우에 해당하고요~
이렇게 수정이 들어갈 때 티스토리에서 변경된 점이 있으면 웬만하면 같이 수정을 해요.
그래서 버그 제보가 있으면 수정을 하기 때문에 경우에 따라 업데이트가 잦을 수 있구요.
버전 업데이트는 그동안 스킨을 만들면서 자체적으로 새롭게 개선된 부분이나, 새로운 기능, 버그 수정 등 대규모 업데이트를 했을 때 버전 업데이트라고 하고 있습니다. 버전 업데이트는 스킨이 업로드된 날짜와 판매 기간, 판매량 등을 따졌을 때 월등히 많이 판매된 스킨이 우선 후보구요. 제가 시간, 체력적인 여유가 있고, 작업 중인 스킨이 없을 경우 간간히 진행하고 있기 때문에 잦은 편이 아니며, 판매량이 적은 스킨은 버전 업데이트가 없습니다.
이는 새로운 스킨에 집중하거나 조금이라도 의뢰를 받을 여유를 만들기 위해서예요.
묘연 티스토리 스킨 구입 / 변경 / 구매 후 자주 묻는 질문
스킨 구입 후 변경(기본→커버 등) / 메일 주소 변경 / 재다운로드 / 업데이트 / 패스워드 분실 / 재다운로드 불가 등
묘연 티스토리 스킨 구입 / 변경 / 구매 후 자주 묻는 질문
일반 FAQ 글 링크 구입 에 관련한 모든 내용은 아래 링크에 안내되어있습니다. 묘연 티스토리 스킨 판매 안내 검로드에서 카드, 페이팔 결제 시 결제 금액이 스킨 원화 가격과 차이나요 안내 공지
sweet-myo.tistory.com
커미션
공감 버튼 삭제
현재 티스토리의 공감 버튼 중 가장 우측에 있는 … 땡땡땡 버튼에는 신고 버튼이 포함되어있습니다.
예전부터 떠돌던 썰 중에 이 신고 버튼을 제거하면 블로그를 블락한다는 썰이 있기 때문에 제 스스로 나서서 해드리고 있지는 않습니다.
원하실 경우 직접 설정하시면 되며 css에서 .container_postbtn 에 display: none; 을 입력하면 CCL 표시를 포함한 줄이 모두 보이지 않게 설정되며,
.postbtn_like 에 display:none; 을 설정하면 공감 버튼 묶음만 보이지 않게 됩니다.
추가로 .btn_menu_toolbar 를 display: none; 을 하면 구독하기 버튼이 보이지 않게 됩니다.
기타
스킨 제작 시 사용하는 프로그램
웨일 브라우저의 관리자 모드에서 90% 작업하고, 이 외에는 어도비 브라켓, Notepad++를 사용합니다.
불친절
- 원래 말투가 조금 사무적인 편입니다.
- 공지나 안내를 전혀 읽지 않은 티가 나시는 분 ( 핑거 프린세스 )
- 돈 줄테니 무조건 해달라는 분
- 안내를 드려도 따를 생각이 없고 무조건 돈 줄테니 해달라는 분
사후 수정 요청
여러 가지 여건이 매우 매우 여유 있을 때 공지 후 극 소량 의뢰받습니다.
기본금이 있으며, 요청사항마다 금액이 추가됩니다.
자세한 사항은 아래 링크를 참고하세요.
티스토리 스킨 판매 + 커미션 안내 (21.08~)
공통 안내 스킨 구입 스킨 구입 + 수정 의뢰(휴식) 주문 제작(휴식) 구입 후 수정 의뢰(휴식) 스킨 구입 후, 커미션 이후 문의 방법 안내 FAQ - 스킨 관련 FAQ - 구입 / 변경 / 재다운로드 관련 티스토
sweet-myo.tistory.com


