[나눔] 티스토리 스킨 43 (v1.0)
상세 스크린샷 / 스킨 미리보기 / 특징 및 기능 보러가기
나눔 스킨 사용 시 유의사항
- 카피라이트를 삭제 또는 보이지 않도록, 문구, 링크 변경 금지
위치, 색상 변경은 가능하지만 배경색과 폰트 색을 동일하게해 보이지 않도록 수정은 불가하며
위반하신 분 발견 시 해당 스킨의 나눔을 중단하고 있습니다. - 반사회적 주제를 다루는 블로그에서는 사용 금지
- 스킨을 공유하거나, 수정 후 재 나눔 금지
- 나눔 스킨은 스킨 수정이나 사용 방법 문의에 답변 드리지 않습니다
오류나 이 외의 문의에는 답변 드립니다.
다운로드
무료 다운로드
윈도우10 / 웨일(크롬, 크로미움 기반 브라우저) / LG G6 / 안드로이드 8.0 오레오 / 삼성브라우저 에서 제작 및 테스트 완료
이 외의 환경에서는 지원하지 않으니 비정상 작동할 수 있습니다.
설치 및 설정 가이드
// 스킨 옵션 (추가 설정)

- 첫 페이지를 특정 글로 설정
티스토리에 접속 시 가장 첫 화면을 특정 페이지로 보여주고 싶은 경우 설정합니다. 입력하지 않을 경우 이 기능은 off 됩니다.
예 )
특정 글 - https://sweet-myo.tistory.com/356 → 356 입력
- 스킨 넓이 (디폴트 600)
스킨의 넓이를 변경합니다. 단위는 px이며 높을 수록 넓게, 낮을 수록 좁게 설정됩니다.

- 색상 선택 공통
아래 스킨 옵션을 설명하는 부분에서 색상을 입력하는 부분이 나옵니다.
색상 입력은 제시되는 색상을 선택해도 되지만, 직접 색상 코드를 입력해도 되며 투명도를 지정하길 원한다면 #??????의 뒤에 00 ~ FF를 더 붙여 설정하면 투명도가 설정됩니다.
예 - #00000000 = 블랙 투명도0 / #00000080 = 블랙 투명도 50% / #000000FF = 블랙 투명도 100%
단 일부 브라우저에서는 지원하지 않기 때문에, 기타 브라우저를 사용하시는 분은 아래 스킨 옵션이 아닌 CSS나 html의 style에서 opacity나 rgba등을 사용해 직접 수정해야 할 수 있습니다.
- 배경색 (디폴트 #F2BF5E) - 스킨의 배경 색상을 설정합니다
- 기본 폰트 색상 (디폴트 #444) - 전체적인 폰트의 색상을 설정합니다
- 포인트 색상 1, 2 (디폴트 #32A670 #D9644A) - 스킨의 포인트 색상을 설정합니다
- 스크롤바 색상 (디폴트 #32A670) - 스크롤바의 움직이는 부분 색상을 설정합니다
- 네비게이션 배경 색상 (디폴트 #39BF81) - 메뉴창의 배경 색상을 설정합니다
- 마우스 커서(png)
원하는 이미지를 마우스 커서로 사용합니다.
투명화처리된 png나 gif파일을 권장하며 cur파일인 경우 (링크)에서 png파일로 변환 후 업로드 해 사용할 수 있습니다.
이 옵션은 cursors-4u같은 사이트에서 제공하는 소스는 보안설정이 되어있지 않아 적용을해도 정상적으로 보이지 않기 때문에 파일을 다운 받아 업로드 해 사용할 수 있도록 제작했습니다.
- 배경이미지
스킨의 배경을 이미지로 설정합니다. 1개의 이미지가 꽉차도록 설정되어있으며 작은 이미지를 패턴으로 사용하길 원하는 경우 아래 안내를 따라 수정합니다.
CSS - body
body { background-color: var(--bg); -webkit-background-size: cover; /* 삭제 */ -moz-background-size: cover; /* 삭제 */ -o-background-size: cover; /* 삭제 */
background-size: cover; /* 삭제 */ background-attachment: fixed; /* 삭제 */ background-repeat: no-repeat; /* 삭제 */ }
- 로고
스킨 상단에 동그란 이미지를 변경합니다.
- 타이틀 로고
텍스트로 된 블로그 이름을 이미지로 변경합니다. 투명화된 png파일을 권장합니다.
- 소개글
클릭했을 때 카테고리 메뉴가 나타나는 버튼이며, 입력하지 않은 경우 三 모양의 아이콘으로 대체됩니다.
2023.08.07 내용 추가 - 티스토리에서 입력창 설정 변경으로 인해 html 입력 시 문제가 발생합니다.
기본으로 삽입되어있는 내용을 삭제하면 정상적으로 메뉴 아이콘이 나오며, 다른 내용을 입력해도 정상적으로 작동합니다.
아래 별도 내용을 추가하오니 참고하세요.

- 방명록 이름
방명록의 이름을 지정합니다. 입력하지 않을 경우 나타나지 않습니다.
- 메뉴 사용
생성된 모든 카테고리를 자동으로 불러오는 것이 싫고, 메뉴를 자유롭게 설정하고 싶을 때 적당합니다.
메뉴를 사용할 경우 티스토리에서 단일 메뉴로 지원하기 때문에 서브 카테고리와 같은 기능은 제공하지 않습니다.
설정 방법
블로그 관리 > 꾸미기 - 메뉴
설정한 카테고리가 아닌
홈 / 태그 / 미디어로그 / 위치로그 / 방명록 으로 카테고리가 뜨는 분은 이 옵션을 끄거나 설정을 변경해주세요!!!(기본 설정을 off로 해놨는데 ㅠㅠㅠ 티스토리가 자꾸 on으로 적용시킵니다 ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ)

- 형태
전체 카테고리 게시판의 형태를 설정합니다.
기본은 갤러리형으로 되어있으며, 목록형 중 하나를 선택할 수 있습니다.
전체 카테고리가 아닌 부분 목록형 등으로 설정하기 위해서는 스크립트 수정이 필요하며 아래 별도 안내 되어있습니다.
( 부분 목록형, 부분 웹진형 등은 사용자마다 사용하는 형태, 카테고리 등이 다양하므로 스킨옵션을 통해 간편화 할 예정이 없습니다)
- 노이미지, 보호글
이미지가 없는 글, 보호글의 썸네일(미리보기 이미지)를 원하는 이미지로 변경합니다.
첨부된 파일이 없는 경우 기본 이미지로 대체 됩니다.

- 단축키 - 글쓰기 모드
단축키 w 의 기본 글쓰기 모드는 기존 에디터로 설정되어 있습니다.
관리 > 콘텐츠 - 설정 > 새로운 글쓰기를 [ 사용합니다 ] 로 설정하신 경우 또는 새 에디터를 기본으로 사용하시는 경우
이 옵션을 활성화 하면 w 의 기본 글쓰기 모드가 새 에디터로 변경됩니다.
- 단락 앞 뒤 공백
관리 > 콘텐츠 - 설정 > 단락 앞뒤에 공백을 [ 사용하지 않습니다 / 사용합니다 ]
또는 기존 에디터의 문단 간격 없음을 지원하는 기능으로
글 작성 시 문단(긴 글) 또는 단락을 띄울 때 엔터 한번으로 단락을 나누어 간편하게 사용을 원하시는 분은 on - 이 경우 단순 줄 바꿈은 shift + enter,
그냥 엔터를 여러번 처서 단락을 나누시는 분은 체크를 off 하시면 됩니다.
스킨 기본 기능으로 넣을 수도 있었지만 기존에 엔터 여러번 쳐서 단락을 나누시던 분은 불편함을 느낄 수 있어 옵션화했습니다.

- 프로필 사진
댓글, 방명록에 프로필 사진을 표시합니다.
on 할 경우 티스토리 관리 > 플러그인 > 블로그 아이콘 설정 -> 64x64 설정이 반드시 필요합니다.

- SNS ID
아이디를 입력하면 카테고리 메뉴 왼쪽 상단에 각 SNS 아이콘으로 표시되며, 입력하지 않으면 나타나지 않습니다.
// 이 스킨은 단축키를 지원합니다 (단축키 안내)
익스플로러에서도 색상이 적용되길 원하시는 분께서는 아래 안내를 참고하여 CSS에서 직접 변경해주세요
CSS파일을 메모장 같은 곳에서 열어 바꾸기를 통해 일괄 변경 후 적용하면 쉽게 색상을 변경할 수 있습니다.
var(--bg) /* 배경색 */ var(--text) /* 기본 폰트 색 */ var(--point) /* 포인트색1 */ var(--point2) /* 포인트색2 */ var(--scroll) /* 스크롤바 색 */ var(--nav) /* 카테고리 메뉴 배경 색 */
CSS
원하는 웹폰트를 찾아 아래 웹폰트 소스를 지우거나 하단에 붙여넣기 한 후 폰트 명을 변경해줍니다.
일부 부분에 폰트를 직접 설정해 놓은 곳이 있으니 font-family를 검색해 확인 후 함께 변경하도록 합니다.
/* 웹폰트 */ @import url('https://fonts.googleapis.com/css?family=Song+Myung|Righteous'); @font-face { font-family: 'BareunBatang'; font-style: normal; font-weight: 400; src: url('//cdn.jsdelivr.net/korean-webfonts/1/orgs/othrs/kpa/BareunBatang/BareunBatangOTFM.woff2') format('woff2'), url('//cdn.jsdelivr.net/korean-webfonts/1/orgs/othrs/kpa/BareunBatang/BareunBatangOTFM.woff') format('woff'); } @font-face { font-family: 'BareunBatang'; font-style: normal; font-weight: 700; src: url('//cdn.jsdelivr.net/korean-webfonts/1/orgs/othrs/kpa/BareunBatang/BareunBatangOTFB.woff2') format('woff2'), url('//cdn.jsdelivr.net/korean-webfonts/1/orgs/othrs/kpa/BareunBatang/BareunBatangOTFB.woff') format('woff'); } @font-face { font-family: 'BareunBatang'; font-style: normal; font-weight: 300; src: url('//cdn.jsdelivr.net/korean-webfonts/1/orgs/othrs/kpa/BareunBatang/BareunBatangOTFL.woff2') format('woff2'), url('//cdn.jsdelivr.net/korean-webfonts/1/orgs/othrs/kpa/BareunBatang/BareunBatangOTFL.woff') format('woff'); } .bareunbatang * { font-family: 'BareunBatang', serif; }
/* 전체 폰트 */ html, th, td, input, select, textarea, button, #tt-body-page blockquote, #tt-body-page blockquote p, #tt-body-page blockquote[data-ke-style='box'], #tt-body-page div[data-ke-type='moreLess'] .btn-toggle-moreless, figure figcaption, figure[data-ke-type='video'] figcaption, code { font-family: 'BareunBatang'; /* 폰트 */ line-height: 1.7; /* 줄 간격 */ font-size: 14px; /* 폰트 사이즈 */ color: var(--text); /* 기본 폰트 색상 */ }
html
블로그 관리 > 꾸미기 - 스킨 편집 > 스킨 옵션 > 목록 형태 > 썸네일형, 목록형, 웹진형 중 원하는 타입으로 변경 후
밑에는 해도 되고 안해도 되지만 하면 좋은 작업입니다.
카테고리 이름에 text, web 등이 있다면 반드시 진행해주세요
$(function () { // 부분 목록 var ptn = location.pathname; if (ptn == '/category/text' || ptn == '/category/gallery/sub-text' || ptn == '/category/text/sub-text2') { $(".myoskin").attr("id", "myo_bbs"); } });html에서
아래 소스를 참고해 /category/카테고리명' || ptn =='/category/카테고리명 입력
1개일 경우 || 포함 뒷부분은 삭제
카테고리 명이 영문 숫자를 제외한 다른 언어인 경우
해당 메뉴에서 마우스 우측 클릭 → 링크주소복사 (크롬or크로미움 기반 브라우저 해당) 를하여 /category/%EB%91%90%EB%B2%88%EC%A7%B8 처럼 입력하면 됩니다.
(익스 플로러에서 한자, 일본어 등 기타 언어를 사용한 카테고리의 페이지를 넘기면 아래 스크립트가 적용이 되지 않는 다는 제보가 있습니다. 이 부분 확인해주세요)
$(function () { // 부분 목록 var ptn = location.pathname; if (ptn == '/category/text' || ptn == '/category/gallery/sub-text' || ptn == '/category/text/sub-text2') { $(".myoskin").attr("id", "myo_bbs"); } });위 소스에서 myo_bbs를 myo_gal로 변경 후 위와 동일하게 진행하시면 됩니다
html - <i class="fa fa-???></i> , CSS - font-family: "fontAwesome"; 로 되어있는 곳은 아래 사이트를 참고하세요
https://fontawesome.com/v4.7.0/icons/
html - <i class="ti-???"></i> , CSS - font-family: "themify"; 인 경우 아래 사이트를 참고하여 변경하시면 됩니다.
https://themify.me/themify-icons
이 사이트의 경우 css에서 사용하는 코드가 기재가 되어있지 않기 때문에 수동으로 찾아야하는데요

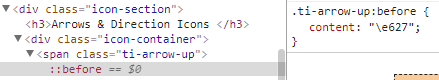
위 사이트에서 필요한 아이콘 위에서 마우스 우클릭 > 검사를 한 후 나오는 창에서 선택 되어있는 span 클래스를 열면 ::before 이란 단어가 나오는데
이걸 클릭하면 우측에 나오는 css창에 적혀진 content:"/영숫자" 를 복사해 스킨의 CSS에서 수정하고 싶은 아이콘을 변경하면 됩니다.
.catebox .blogmenu, .catebox .tt_category, .catebox .cate { min-width: 150px; /* 수치를 적당하게 조절해주세요 */ font-size: 2rem; }색상 변경을 원하시는 분 께서는 color: #색상코드; 를 입력해주세요
#myo_gal .item:hover .info .title:before { content: '\f005'; -webkit-animation: spin 4s linear infinite; -moz-animation: spin 4s linear infinite; animation: spin 4s linear infinite; }.lst .rp_admin .name:before, .lst .guest_admin .name:before { content: '\f005'; -webkit-animation: spin 4s linear infinite; -moz-animation: spin 4s linear infinite; animation: spin 4s linear infinite; }.catebox .blogmenu, .catebox .tt_category, .catebox .cate { min-width: 150px; font-size: 2rem; /* 원하는 사이즈로 변경 */ }.sns a { margin-right: 15px; font-size: 1.3rem; /* SNS 아이콘 사이즈 변경 */ }- 목록 배열 변경 > 배열을 변경하면 반드시 아래 썸네일 비율을 참고하여 썸네일의 사이즈를 줄이는 것을 권장합니다
#myo_gal .item { float: left; margin: 0 ?% ?% 0; /* 썸네일 사이 여백 0 우 하 0 */ width: 사이즈 입력%; /* 퍼센트로 입력할 것을 추천 50% 미만이면 한 줄에 2개, 33.3% 미만이면 한 줄에 3개, 25% 미만이면 한 줄에 4개 나온다고 보시면 됩니다. */ } #myo_gal .item:nth-child(?n) { /* 위에서 썸네일을 한 줄에 2개 나오게 했으면 2n, 3개 나오게 했으면 3n, 4개 나오게 했다면 4n 으로 입력하면 됩니다. */ margin-right: 0; }
- 썸네일 비율 변경
html에서 C600x300이나 비슷해 보이는 부분을 모두 수정합니다.
본문 영역 넓이를 늘려 썸네일 크기가 늘어나 깨지는 경우 더 큰 사이즈로 변경합니다 (사이즈가 커질 수록 로딩이 느려짐, 늘릴 수록 움짤 플레이가 짧아질 수 있음 = 스킨으로 인한 것이 아님)
참고 http://cocosoft.kr/349 ( 이 스킨은 R000x0 사이즈로는 추천하지 않습니다.)
썸네일에서 움짤이 너무 짧은 분은 위 두가지를 모두 병행하여 불러오는 썸네일의 용량을 줄이면 개선될 수 있으니 참고하세요
카테고리 버튼이 나타나지 않는 문제, 스킨 옵션 - 디자인 - 소개글 관련 안내
티스토리에서 스킨 옵션의 입력창 설정 변경으로 인해 html 입력 시 비정상적으로 작동합니다.
(문의한 결과 보안상의 이유라고 하였음)
아래 정상적으로 사용하는 방법을 안내드리니 이 중 한가지를 선택해 수정하면 됩니다.
1. 기본으로 적용되어있는 <i class="fa fa-bars" aria-hidden="true"></i>를 삭제
2. 다른 문구나 이모지로 변경
3. html에서 아래 코드 삭제 후 <i class="fa fa-bars" aria-hidden="true"></i>만 입력 = 스킨 옵션의 디자인 - 소개글을 변경해도 적용되지 않게 됨
<s_not_var_intro><i class="fa fa-bars" aria-hidden="true"></i></s_not_var_intro>
<s_if_var_intro></s_if_var_intro>4. 놔두고 html의 가장 아래에 있는 </script> 위에 아래 코드 삽입 = 스킨 옵션 - 디자인 - 소개글에 다른 폰트 아이콘을 넣거나 html 넣어도 어느 정도는 작동함(보장하지 않음)
$('.intro span').each(function () {
const bracket = $(this).html();
const modifiedBracket = bracket
.replace(/"/g, '')
.replace(/=""/g, '"')
.replace(/" /, ' ')
.replace(/"=""/g, '"')
.replace(/<s?/g, '<')
.replace(/>/g, '>')
.replace(/fa"/g, 'fa');
$(this).html(modifiedBracket);
});
자주 묻는 질문 + tmi
👉 우클릭이 막혀있어 복사를 할 수 없어요
→ 드래그 ~~ 컨트롤 + C 를 이용하면 간단하게 복사하실 수 있습니다.
스킨 수정은 크롬 브라우저 or 크로미움을 기반으로 한 브라우저를 이용하여
수정하고 싶은 부분을 마우스 오른쪽 클릭 → 검사 를 눌러 뜨는 우측 창에서 style.css 중 가장 위에 있는 부분과 그 근처의 css를 껐다 켰다 하며 수치를 조정할 수 있습니다.
이를 응용하셔서 수정한 후 그대로 티스토리에 적용하시면 수정이 훨씬 쉬우니 꼭 해보세요!
- 악용하여 다른 스킨을 무단으로 퍼가거나 다른 사람의 소스를 무단으로 복사하지 않도록 합시다!!
나눔 스킨은 수정, 기본적인 사용 문의에는 답변드리지 않습니다!😓
이외 다른 문의에는 답변을 드리고 있어요~ 양해 부탁드립니다 :)
감사합니다

