역시나 지식 없이 만든 2번째 스킨입니다. 첫번째 스킨을 응용해서 간단하게 만들어봤어요. 저도 뭘 몰라서 상세하고 친절하게 도와드리지 못하는 점 인지 하실 분만 사용해주세요 :D
스킨 특징
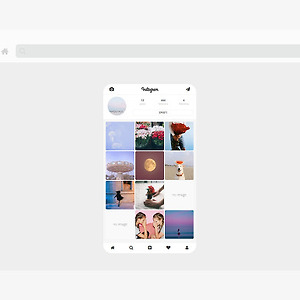
반응형 + 모바일 ( 태블릿은 PC와 동일 )
갤러리형 + 목록형 ( 리스트형 or 웹진형 )
크로미움 기반 브라우저 지원
서브카테고리
공지 게시판
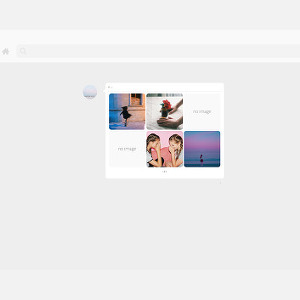
노이미지 썸네일을 본문 텍스트 출력하도록 변경 가능
댓글과 방명록에 프로필 사진 출력하도록 변경 가능
유튜브 등 기타 썸네일 자동으로 긁어오지 못함ㅠㅠ
스킨 설정
표시 : 글 목록을 2와 3의 배수 중 겹치는게 좋습니다 = 6의 배수 (ex 6, 12,)
(PC에서는 썸네일이 가로로 3칸, 모바일에서는 2칸이기 때문에 PC에 맞춰 9로 설정할 경우 모바일에서 하단 한줄이 숫자가 맞지 않음)
형태 : 목록+내용
상세 스크린샷
카피라이트 색상 변경은 OK / 삭제는 NO
수정 OK / 수정 후 재배포 NO
재배포 및 N차 공유 NO (너무 허접해서 그러니 양해해주세요)
참고 : feggy님, 블루비웹 (감사합니다!!)
색상 변경 색상 변경
CSS에서 아래 색상코드 찾아서 모두 변경
기본 : #333 / 포인트 : #A54040 / 기타 : #eee, #ccc
색상 변경
웹폰트 변경 또는 전체 폰트 사이즈 변경 웹폰트 변경 또는 전체 폰트 사이즈 변경
CSS에서 폰트 변경은 아래 부분 삭제 후 다른 웹폰트 주소 입력
1
@import url ('//cdn.rawgit.com/young-ha/webfont-archive/master/css/NanumBarunGothic.css' );
cs
폰트 변경 : font-family 이부분을 바꾼 폰트 명으로 변경
폰트 사이즈 : font-size: 11px; 이 부분만 수정
/* 전체 폰트 */
body , th , td , input , select , textarea , button {
font-size : 11px ;
font-family : 'NanumBarunGothic', sans-serif ;
line-height : 1.5 ;
color : #333 ;
}
cs
웹폰트 변경 또는 전체 폰트 사이즈 변경
배경색 변경 배경색 변경
CSS에서 아래 부분 #eee 를 다른 색상으로 변경
/* 배경 */
html {
background : #eee ;
}
cs
배경색 변경
배경을 이미지로 변경 배경을 이미지로 변경
CSS
/* 배경 */
html {
background : #eee ;
}
cs
삭제 후 파일업로드 → 아래 내용 붙여넣기
/* 배경 */
html {
background : url('./images/파일명.jpg') no-repeat center center fixed ;
-webkit-background-size : cover ;
-moz-background-size : cover ;
-o-background-size : cover ;
background-size : cover ;
background-attachment : fixed ;
}
cs
배경을 이미지로 변경
스크롤바 색상, 굵기,테두리 변경 스크롤바 색상, 굵기,테두리 변경
html 에서
<!-- 스크롤바 -->
<script src ="./images/jquery.nicescroll.js" ></script >
<script >
$(window ).scroll (function () {
$("html" ).getNiceScroll().resize()
$(function () {
$("html,textarea" ).niceScroll({cursorborder:"0px solid #ccc" ,cursorcolor:"#ccc" ,cursorwidth: "5px" ,boxzoom:true });
});
})
</script >
cs
cursorborder : 테두리 사이즈, 선, 테두리색상
cursorcolor : 스크롤바 색
cursorwidth : 스크롤바 굵기
스크롤바 색상, 굵기,테두리 변경
기본 스크롤바로 변경 기본 스크롤바로 변경
html
<!-- 스크롤바 -->
<script src ="./images/jquery.nicescroll.js" ></script >
<script >
$(window ).scroll (function () {
$("html" ).getNiceScroll().resize()
$(function () {
$("html,textarea" ).niceScroll({cursorborder:"0px solid #ccc" ,cursorcolor:"#ccc" ,cursorwidth: "5px" ,boxzoom:true });
});
})
</script >
cs
위 부분 삭제 후 스크롤바 색상 변경은
익스플로러는 포털사이트 검색을 통해 해결하시고
크롬 (크로미움 기반) 브라우저에서는
삭제 후 아래 부분을 넣어 원하는대로 커스텀하면 됩니다.
::-webkit-scrollbar {
width : 스크롤바 배경 넓이px ;
background : #스크롤바 배경 색상 코드 ;
}
::-webkit-scrollbar-thumb {
width : 스크롤바 움직이는 막대기px ;
background : #막대기 색상 코드 ;
}
cs
기본 스크롤바로 변경
전체 넓이 변경 전체 넓이 변경
CSS에서 아래 부분을 찾아 width:600px; 을 원하는 사이즈로 변경
/* 컨테이너 */
#container {
width : 600px ;
border-radius : 5px ;
position : relative ;
margin : 0 auto ;
margin-top : 100px ;
margin-bottom : 30px ;
}
cs
전체 넓이 변경
메인(인덱스)을 공지로 변경 메인(인덱스)을 공지로 변경
html 에서 첫화면 부분을 찾아 공지 URL 경로
공지를 공지 게시판에 적었으면 /notice 또는 /notice/??? 로 수정
일반 카테고리에 적었으면 /category/??? 로 수정
<!-- 첫화면 -->
<script >
var pathArray = location .href.split ('/' );
if (pathArray[3 ] = = '' ) {
$('html' ).css('display' ,'none' );
location .href = '/category ;
}
</script >
cs
메인(인덱스)을 공지로 변경
메인(인덱스)을 기본URL or 티에디션 or 태더데스크로 변경 메인(인덱스)을 기본URL or 티에디션 or 태더데스크로 변경
기본 URL : html 에서 아래 스크립트 삭제
티에디션 or 태더데스크 : 아래 스크립트 삭제 후 티에디션 or 태더데스크 설정
<!-- 첫화면 -->
<script >
var pathArray = location .href.split ('/' );
if (pathArray[3 ] = = '' ) {
$('html' ).css('display' ,'none' );
location .href = '/category ;
}
</script >
cs
메인(인덱스)을 기본URL or 티에디션 or 태더데스크로 변경
카테고리 메뉴 상단 로고 변경 & 삭제 카테고리 메뉴 상단 로고 변경 & 삭제
jpg 파일인 경우 logo.jpg로 파일명을 변경 한 후
블로그관리 → 꾸미기 → HTML. CSS편집 → 우측 상단 파일업로드에서 업로드.
jpg 파일이 아닌 경우 CSS에서 아래 부분을 찾아 logo.jpg를 파일명과 확장자에 맞춰 변경 후 저장
사이즈 변경은 :width:70px, height:70px; 수치 변경
동그란 정도를 변경하려면 border-radius:50px; 수치 변경
삭제는 display:none; 입력
정확하게 했는데도 변경이 되지 않거나 간헐적으로 될 경우
인터넷 쿠키 삭제 or 강제 새로 고침 (크롬, 크로미움 기준 단축키 컨트롤+쉬프트+R)
/* 메뉴 */
#header .cate-box #logo div {
width : 50px ;
height : 50px ;
overflow : hidden ;
background-image : url("./images/logo.jpg") ;
background-position : center center ;
background-repeat : no-repeat ;
border-radius : 50px ;
background-size : cover ;
margin : 5px auto ;
}
cs
카테고리 메뉴 상단 로고 변경 & 삭제
서브 카테고리 앞 ▼ 표시 변경 서브 카테고리 앞 ▼ 표시 변경
CSS에서 아래 부분 찾아 content : '\f0d7' 부분을 다른 표시로 변경
http://fontawesome.io/icons/ 원하는 아이콘의 소스를 복사 후 삭제한 부분에 붙여넣기하거나, 이모지 등 원하는 디자인으로 변경
#header .sub_category_list a :before {
content : '\f0d7' ;
font-family : FontAwesome ;
font-size : 6pt ;
}
cs
서브 카테고리 앞 ▼ 표시 변경
블로그 메뉴 아이콘 (공지,방명록,글쓰기,설정) 버튼 변경 블로그 메뉴 아이콘 (공지,방명록,글쓰기,설정) 버튼 변경
html에서 아래 부분을 찾은 후 <i class ~~~></i> 4군데를 모두 삭제
<li class ="menu2-notice" ><a href ="/notice" ><i class ="fa fa-star" aria-hidden ="true" ></i ></a ></li >
<li class ="menu2-guest" ><a href ="https://sweet-myo.tistory.com/guestbook" ><i class ="fa fa-envelope" aria-hidden ="true" ></i ></a ></li >
<li class ="menu2-write" ><a href ="https://sweet-myo.tistory.com/manage/entry/post" ><i class ="fa fa-pencil" aria-hidden ="true" ></i ></a ></li >
<li class ="menu2-admin" ><a href ="https://sweet-myo.tistory.com/manage" ><i class ="fa fa-cog" aria-hidden ="true" ></i ></a ></li >
cs
http://fontawesome.io/icons/ 원하는 아이콘의 소스를 복사 후 삭제한 부분에 붙여넣기하거나 이모지로 등 원하는 디자인으로 변경
참고로 위에서 부터 공지, 방명록, 글쓰기, 설정 순
블로그 메뉴 아이콘 (공지,방명록,글쓰기,설정) 버튼 변경
썸네일 비율 변경 썸네일 비율 변경
html 에서 C300x300를 원하는 사이즈나 비율로 수정
참고 http://cocosoft.kr/349
1
<img src ="//i1.daumcdn.net/thumb/C300x300/?fname=" >
cs
썸네일 비율 변경
썸네일 배열 수정 썸네일 배열 수정
CSS
#lst_gal .list_content {
float : left ;
width : 32.3% ;
margin : 0 0.5% ;
position : relative ;
}
cs
width 수치를 줄이면 가로 썸네일 갯수가 늘어나고 높이면 줄어들음
이에 맞게 margin 수치를 미세하게 조절해서 간격 조절
모바일은 아래 부분에서 조절, 방법은 같음
#lst_gal .list_content {
width : 49% ;
}
cs
썸네일 배열 수정
갤러리형에서 이미지가 없는 경우 썸네일에 노이미지 대신 본문 텍스트 출력 갤러리형에서 이미지가 없는 경우 썸네일에 노이미지 대신 본문 텍스트 출력
html 아래 부분 삭제
1
<img src ="./images/noimg.jpg" class ="noimg" >
cs
후 CSS에서 이 부분을
#lst_gal .list_content .list-con .text-post {
display : none ;
/*display: -webkit-box; -webkit-line-clamp: 3; -webkit-box-orient: vertical; */
overflow : hidden ;
text-overflow : ellipsis ;
white-space : normal ;
}
cs
밑에 소스로 변경 ( display:none을 삭제하고 주석처리를 풀면 됨)
#lst_gal .list_content .list-con .text-post {
display : -webkit-box ; -webkit-line-clamp : 3 ; -webkit-box-orient : vertical ;
overflow : hidden ;
text-overflow : ellipsis ;
white-space : normal ;
}
cs
갤러리형에서 이미지가 없는 경우 썸네일에 노이미지 대신 본문 텍스트 출력
썸네일 마우스 오버 이펙트 변경 or 삭제 썸네일 마우스 오버 이펙트 변경 or 삭제
CSS에서 아래 부분 삭제 또는 다른 효과로 변경
#lst_gal a :hover img {
filter : blur(2px) ;
-webkit-filter : blur(2px) ;
-moz-filter : blur(2px) ;
-o-filter : blur(2px) ;
transition : .5s ease ;
}
cs
참고 : http://www.blueb.co.kr/?c=2/35&cat=Image&uid=4079
썸네일 마우스 오버 이펙트 변경 or 삭제
썸네일에 마우스 오버 시 빗금 처리 삭제 or 변경 썸네일에 마우스 오버 시 빗금 처리 삭제 or 변경
CSS에서 아래 부분 삭제
변경은 다른 이미지를 업로드하여 url 주소 부분에 파일명.확장자와 동일하게 맞춰주시거나 백그라운드 url을 삭제 후 색상코드 입력하는 등으로 커스텀
#lst_gal .list_content :hover .list-hover {
opacity : 1 ;
background : url(./images/hover.png) center ;
width : 100% ;
height : 100% ;
position : absolute ;
top : 0 ;
border-radius : 5px ;
z-index : 90 ;
}
cs
썸네일에 마우스 오버 시 빗금 처리 삭제 or 변경
모든 게시판을 목록형(리스트형)으로 전체 변경 모든 게시판을 목록형(리스트형)으로 전체 변경
html에서 lst_gal → lst_web 으로 변경
1
<div class ="list_wrap" id ="lst_gal" >
cs
모든 게시판을 목록형(리스트형)으로 전체 변경
부분 목록형(리스트형)으로 변경 부분 목록형(리스트형)으로 변경
html에서 /category/카테고리명' || ptn =='/category/카테고리명 입력
1개일 경우 || 뒷부분은 삭제
<!-- 부분 목록형 -->
<script >
var ptn = window .location .pathname;
if (ptn = = '/category/%EB%91%90%EB%B2%88%EC%A7%B8' | | ptn = = '/category/카테고리2' ){
$(".list_wrap" ).attr("id" ,"lst_web" );
}
</script >
cs
카테고리 명이 영문 숫자를 제외한 다른 언어인 경우
해당 메뉴에서 마우스 우측클릭 → 링크주소복사 (크롬or크로미움 기반 브라우저 해당) 를하여 위 소스처럼 입력하면 됩니다.
부분 목록형(리스트형)으로 변경
목록형(리스트형or웹진형) 에서 썸네일 삭제 목록형(리스트형or웹진형) 에서 썸네일 삭제
html에서 아래 부분 삭제
1
<img src ="./images/noimg.jpg" class ="noimg" >
cs
CSS에서 아래 두 부분에 모두 display:none; 을 입력해주세요
#lst_web .list_content .thumb img {
width : 45px ;
border-radius : 100px ;
float : left ;
margin-right : 15px ;
margin-top : 7px ;
position : absolute ;
}
#lst_web .noimg , #lst_web .secret img {
width : 45px ;
border-radius : 100px ;
float : left ;
margin-right : 15px ;
margin-top : 7px ;
}
cs
목록형(리스트형or웹진형) 에서 썸네일 삭제
공지에서 가운데 바 길이가 맞지 않는 경우 공지에서 가운데 바 길이가 맞지 않는 경우
전체 길이가 짧은 경우에 가운데 바가 페이지 영역을 침범하는 부분이 있는데 공지 부분에 포스팅을 여러번 해서 길이를 늘리거나
(이 경우 블로그설정 → 꾸미기 → 설정 → 기본화면에서 글은 이 부분의 갯수를 늘려줘야합니다.)
또는 css 에서 아래 부분을 찾아 height:89%; 를 변경하면 됩니다.
.entryNotice :before {
content : '' ;
position : absolute ;
height : 89% ;
top : 30px ;
left : 50% ;
bottom : -10px ;
-webkit-transform : translateX(-50%) ;
transform : translateX(-50%) ;
width : 2px ;
background-color : #333 ;
}
cs
공지에서 가운데 바 길이가 맞지 않는 경우
공지를 기본 형태로 변경 공지를 기본 형태로 변경
html에서 아래 부분 삭제
<s_notice_rep >
<div class ="entryNotice" >
<div class ="notice-date" > <span ><script type ="text/javascript" >
var TDate = '' ;
YYYY= TDate.substr (0 ,4 );
MMDD= TDate.substr (5 ,5 );
document .write(YYYY+ "." + MMDD);
</script ></span > </div >
<div class ="notice-article" > </div >
</div >
</s_notice_rep >
cs
후 아래 부분 입력
<s_notice_rep >
<div class ="entryNotice" >
<div class ="titleWrap" >
<h2 ><a href ="" ></a ></h2 >
<span class ="date" > </span > </div >
<div class ="article" > </div >
</div >
</s_notice_rep >
cs
후 CSS에서 /* 공지 */ 부분에 .entryNotice 가 붙는 부분을 모두 삭제 하시면 됩니다
공지를 기본 형태로 변경
댓글,방명록 블로그 아이콘(프로필사진) 플러그인 적용하기 댓글,방명록 블로그 아이콘(프로필사진) 플러그인 적용하기
블로그관리 → 플러그인 → 블로그 아이콘 표시 플러그인 설정 후
( 댓글/방명록 이모티콘 표시 플러그인은 꼭 해제 할 것 )
블로그관리 → 관리 → 블로그 → 아이콘 최적 사이즈 32x32, 64x64 / 파일형식 JPG, GIF, PNG 이 부분에 프로필 사진으로 사용할 이미지 업로드
CSS 댓글에 아이콘 적용
.commentList img {
top : 5px ;
left : 10px ;
width : 40px ;
height : 40px ;
border-radius : 50% ;
display : none ; /* position: absolute; */
}
/*.cmt-info, .cmt-r-info {margin-left:50px;} */
cs
방명록에 아이콘 적용
.guestList img {
top : 5px ;
left : 10px ;
width : 40px ;
height : 40px ;
border-radius : 50% ;
display : none ; /* position: absolute; */
}
/* .guestList .guest-list .guest-info, .guest-re-info {margin-left: 50px;} */
cs
두 군데 공통적으로 적용되는 부분으로
display:none; 을 삭제 하고 주석처리 ( /* */ ) 되어 있는 부분의 주석을 해제 합니다.
( /* , */ 표시만 삭제 | 내용은 삭제X )
댓글,방명록 블로그 아이콘(프로필사진) 플러그인 적용하기
모바일 메뉴 형태 수정 모바일 메뉴 형태 수정
카테고리 ( 내용 ) 부분의 수정, 모바일 메뉴 버튼도 style css
메뉴 버튼을 눌렀을 때 슬라이딩 하는 메뉴 형태의 사이즈 , 위치 수정은
별도로 첨부 된 bootstrap.offcanvas.css 에서 하면 됩니다.
수정이 번거로우니 style.css에 합쳐보려했으나 잘 안됐고
제 수준이 거기까지 미치지 않아서 합치지 못했으니 번거로워도 이해해주세요
모바일 메뉴 형태 수정
_M#]
이 외 질문은, 스킨 수정에 대한 간단 질문만 공개 댓글 비밀 댓글로 질문하실 경우 답변 드리지 않습니다.
(질문글이 아닌 경우 비댓OK)
질문 하시기 전에 수정하고 싶은 부분을 마우스 오른쪽 클릭 → 검사 를 누른 후 오른쪽 창에서 html과 css를 수정해 원하는대로 수정을 해보시고 정 안될 경우 질문해주세요. 저 또한 이 부분으로 전문적으로 알지 못하고, 공부한 것도 아니기 때문에 이와 같은 방법으로 스킨을 만들고 제작하고 수정합니다.
또한 질문을 남기실 때 로그인, 스킨 적용 한 후에 질문 을 주시면 답변에 도움이 되며, 기본 블로그가 아닐 경우 별도로 적용하신 블로그의 주소 를 적고, 오류나 잘 되지 않는 부분을 상.세.하.게
※ 티스토리 특성상 댓글이나 방명록을 로그인하지 않고 비밀글로 작성 할 경우비밀답글을 적으면 답글을 확인할 수 없습니다. (비로그인이신지 일일이 확인하지 않아요!)
긴 글 읽어주셔서 감사합니다 :D